031
アイキャッチ画像(Featured Image)を有効にする
Library
ブログの記事一覧ページに、その記事の内容に関連する画像を表示することがよくあります。この画像のことを日本語ではアイキャッチ画像、英語ではFeatured Imageといいます。WordPressはアイキャッチ画像を制御する機構が組み込まれていますが、初期状態では有効になっていません。有効化するには、add_theme_support()という関数を用います。
| 用例 |
|
|---|---|
| 関連 |
|
| Codex |
アイキャッチ画像を有効化する
アイキャッチ画像を有効化するには、functions.phpに次のように記述します。
function twpp_setup_theme() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'twpp_setup_theme' );2行目のadd_theme_support()は、テーマに機能を追加する関数で、'post-thumbnails'を指定することでアイキャッチ画像を有効化しています。
5行目のadd_action( 'after_setup_theme', 'function_name' )はテーマの初期化が行われた後に呼ばれるアクションフックで、たいていの場合テーマの基本的なセットアップを行うために使われます。
投稿タイプを限定してアイキャッチ画像を有効化する
上で記載した通りに有効化すると、すべての投稿タイプでアイキャッチ画像が使えるようになります。投稿だけで有効化し、固定ページには必要ない場合、あるいはカスタム投稿では有効化したくないなどの需要にこたえるには、次のように第2引数に投稿タイプを配列で指定します。
投稿のみで有効化
add_theme_support( 'post-thumbnails', array( 'post' ) );固定ページのみで有効化
add_theme_support( 'post-thumbnails', array( 'page' ) );固定ページと、’custom_post_type’(カスタム投稿の名前)で有効化
add_theme_support( 'post-thumbnails', array( 'page', 'custom_post_type' ) );すべてで有効化しても大きな問題にはなりませんが、ブログを複数人で管理する場合などの場合、不要な設定があるとユーザビリティが悪くなりますので、必要な部分に限定しておくほうがよいでしょう。
アイキャッチ画像を設定する
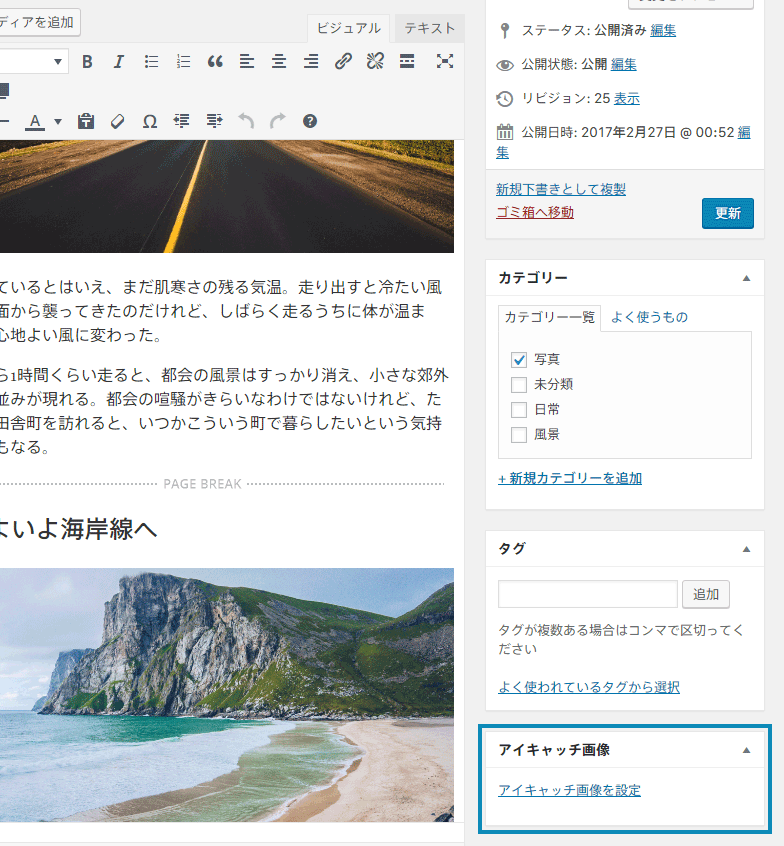
アイキャッチ画像がうまく有効化されると、投稿ページに次のようなメニューが出現します。

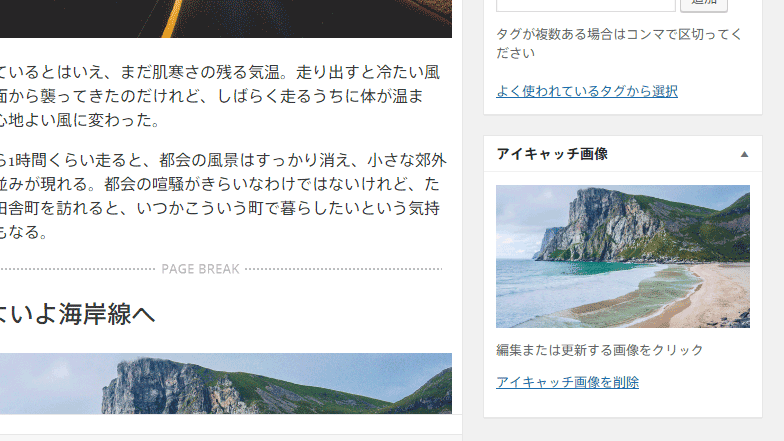
[アイキャッチ画像を設定]というリンクをクリックするとメディアライブラリが開き、画像を設定することができます。アイキャッチ画像が設定されると、次のように見た目が変化します。

アイキャッチ画像を変更したくなった場合は[アイキャッチ画像を削除]すれば再度[アイキャッチ画像を設定]リンクが現れます。また、後からアイキャッチ画像を設定した場合、[更新]ボタンを押すのを忘れないようにしてください。
なお、アイキャッチ画像を設定しただけでは、一覧や個別ページに表示されません。アイキャッチ画像を表示するには、次のライブラリを参照してください。

Comment