WordPressの投稿画面の基本的な使い方を学習して、実際に記事を投稿する
Basic
前回の記事で、WordPressの管理画面に対する基本的な使い方を学びました。今回は、投稿画面を使って、実際に記事を投稿するところまでやってみようと思います。
単に文章を投稿するだけでなく、見出しや画像を挿入したり、カテゴリを追加したりと、投稿に関わる主要な機能をすべて見ていきたいと思います。
投稿画面の機能をざっと理解しよう
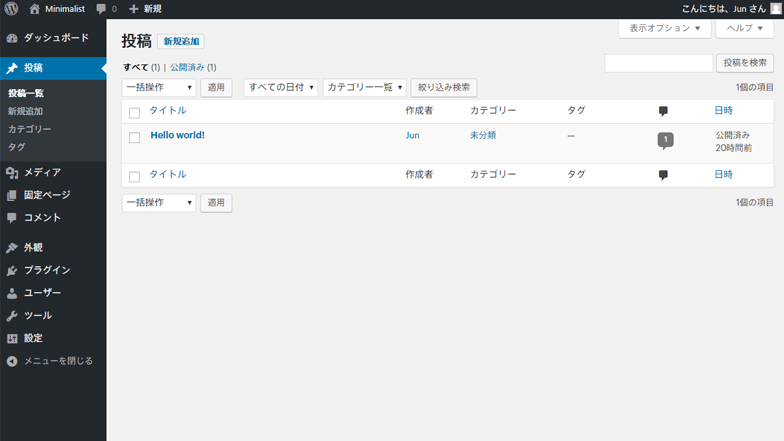
記事の投稿をするにはまず、管理画面の左メニューから[投稿]を選びます。

この画面には、これまでに投稿した記事の一覧が表示されます。今は最初から入っている”Hello World”だけですね。

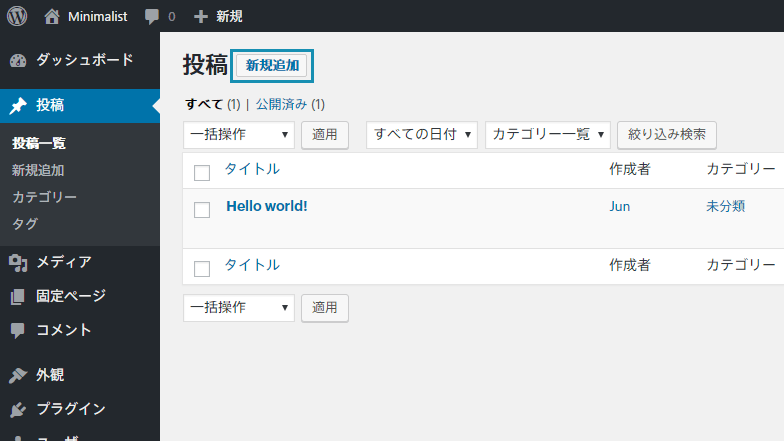
この画面のトップに[新規追加]というボタンがあるので、クリックしてください。左のメニューにも同じ項目があるので、どちらを選んでも構いません。

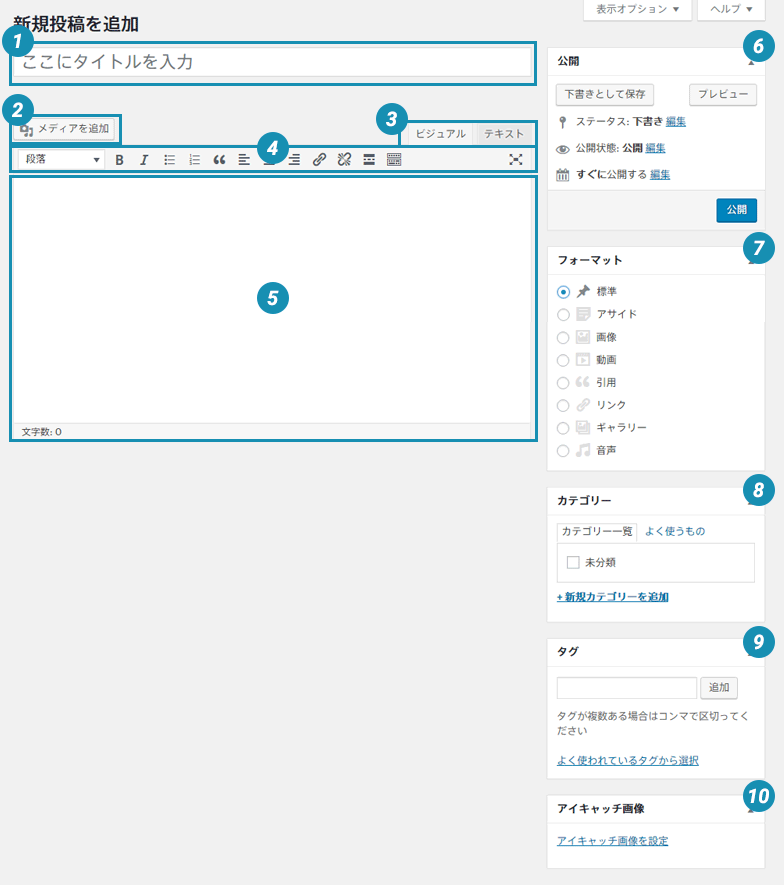
全部の機能を一気に覚えるのは大変かもしれませんが、難しい部分はあまりないので、触っていくうちに慣れると思います。ここではざっと機能を紹介します。
1ここに記事のタイトルを入力します。
2画像や動画などのメディアファイルを記事中に挿入するためのボタンです。
3ビジュアルエディタとテキストエディタを切り替えるためのタブです。テキストエディタはHTMLのタグを合わせて記述できるエディタで、ビジュアルエディタは見た目を簡単にプレビューしながら書き進められるエディタです。基本的にはビジュアルエディタを使っていれば問題ありません。ぼくもテキストエディタはほとんど使いません。
4テキストを整形したり、入力を補助してくれたりするボタン群がならぶツールバーです。たとえば太字にしたり、テキストの色を変えたりできる機能がそろっています。
5実際に記事を記入するスペースです。
6書いた記事を公開するためのメニューです。プレビューしたり、投稿日時を修正したりする機能がまとめられています。
7投稿フォーマットを変えるラジオボタンです。当面「標準」から変えることはありません。
8記事を分類するためのカテゴリを選びます。新しくカテゴリを追加することもできます。
9記事にタグをつけることができます。新しくタグを追加することもできます。
10アイキャッチ画像を設定します。アイキャッチ画像のつかわれ方はテーマによって異なるのですが、記事一覧に表示したり、記事のトップに表示したりして、文字だけの表示よりも目に留まりやすくする(アイキャッチ)役割をするのがアイキャッチ画像です。
投稿記事に表示されるメニュー(特に右側部分)はテーマによって異なります。
説明を見ていても理解しづらいと思いますので、実際に書いてみましょう。
タイトルと本文を入力してみる
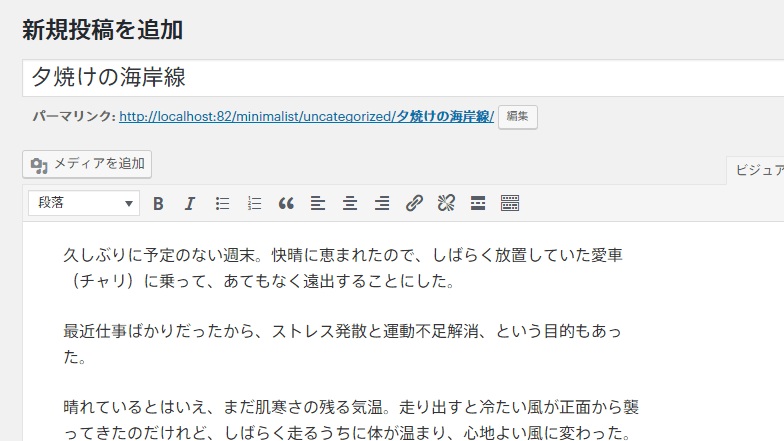
手始めに、タイトルと本文を入力してみましょう。
タイトルと本文の入力

タイトルと簡単な本文を入力してみました。本文を入力するときは、次の点に注意してください。
Enter 段落が変わります(pタグが挿入されます)。
Shift + Enter 同じ段落内で改行します。
これはWordPressのエディタの標準機能です。
記事の公開
記事が書けたら、実際に公開してみましょう。

公開は簡単です。右上にある「公開」ボタンを押すだけです!
本番環境では、記事をいきなり公開することはないでしょう。公開する前に、[プレビュー]を押して、内容に誤りがないか、おかしな表示がないかどうかなどをあらかじめ確認しておくのが一般的です。
公開に成功すると、画面上部に「投稿を公開しました」というメッセージが表示されます。

その横に、[投稿を表示]というリンクが現れるので、クリックすると記事ページに飛ぶことができます。ブラウザで、トップページからたどっても構いません。

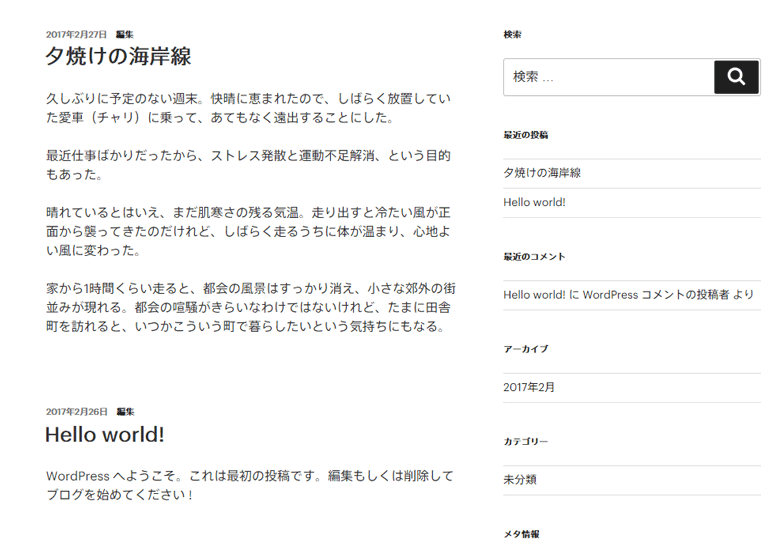
ちゃんとブログの見た目になっていますね! ちなみに、今この記事ではTwenty Seventeenのテーマが適用されています。
今度は、リンクをたどって記事一覧ページ(トップページ)に遷移してみてください(サイトのタイトルをクリックすると早いと思います)。

最初から投稿されていた”Hello world!”と、今公開した記事が並んでいます。しかし、本文が全部一覧に表示されるのはいまいちですよね。文章が長くなると一覧の意味がなくなります。
「続きを読む」タグの挿入
WordPressには、「続きを読む」というタグ(リンク)を挿入する機能が備わっています。

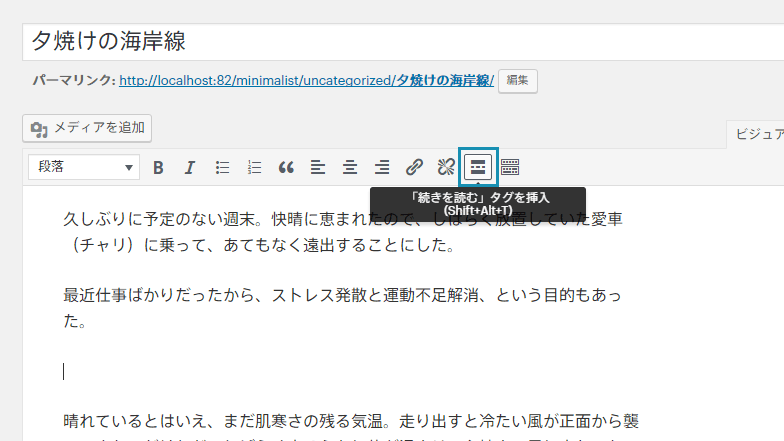
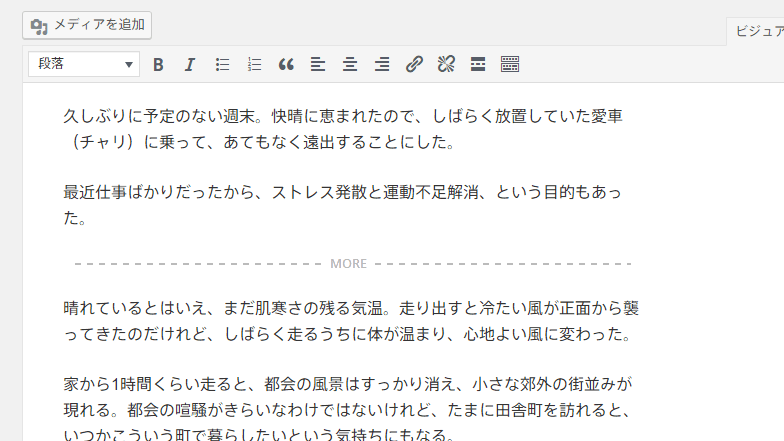
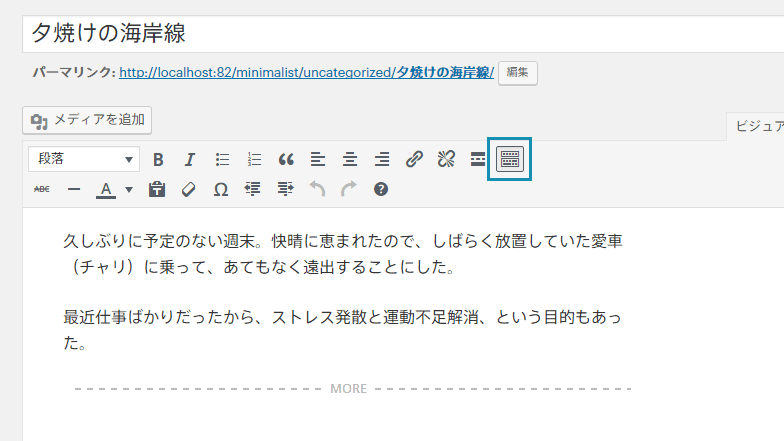
「続きを読む」を挿入したい部分にカーソルを合わせてから、上の図の枠で囲ったボタンをクリックしてください。

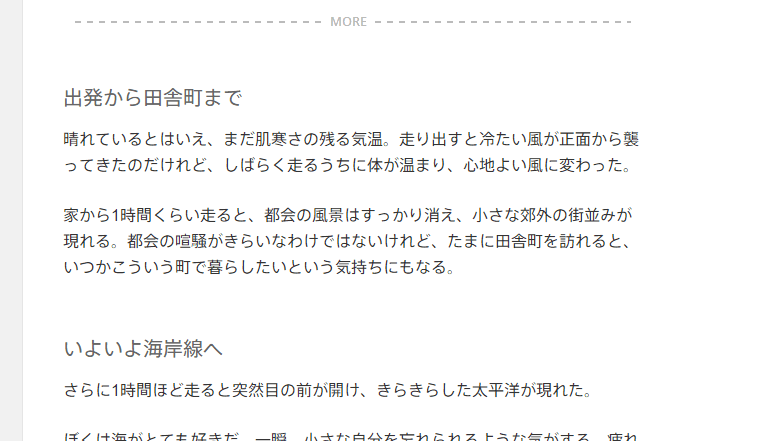
すると、点線と”More”という文字が出現します。この状態で右上の[更新]ボタンを押して反映してみましょう。

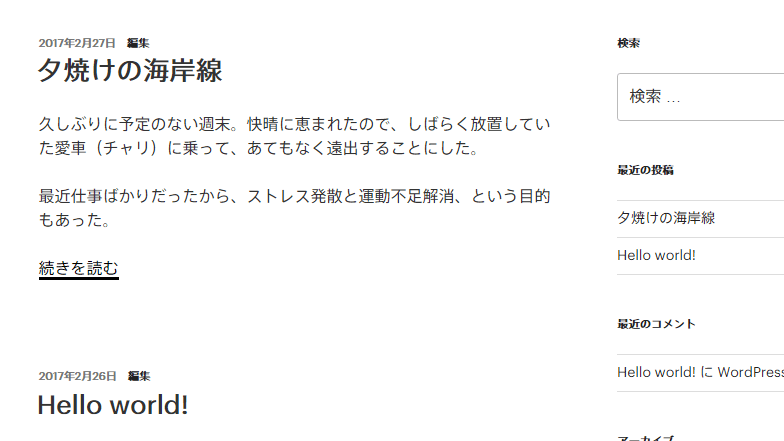
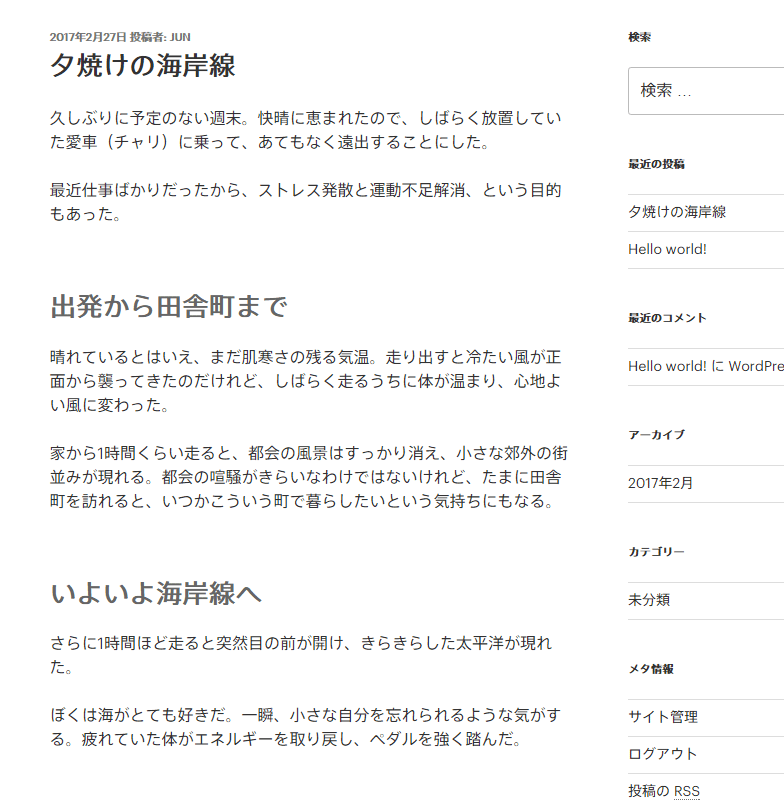
記事一覧ページを確認すると「続きを読む」が出力され、それ以前までの文章が「記事のプレビュー」として表示されていることがわかります。
記事の書式を整える
今度は本文の書式を整えてみましょう。
見出しを入れる
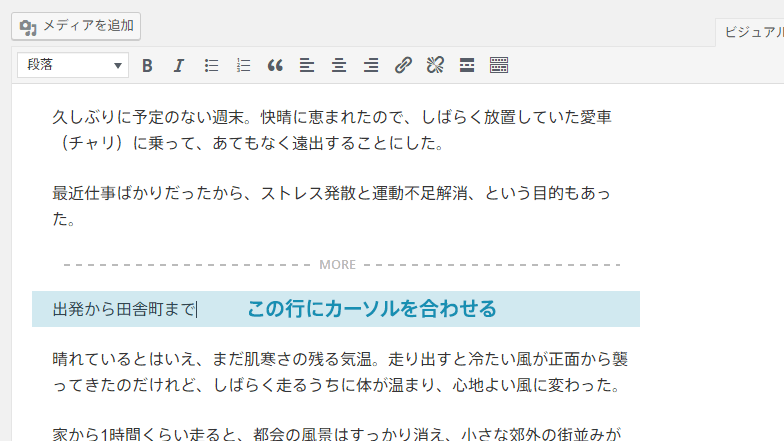
見出しを入れるには、まず見出しにしたい文字を記入します。

その行にカーソルを合わせたまま、左上にある「段落」というドロップダウンメニューをクリックします。

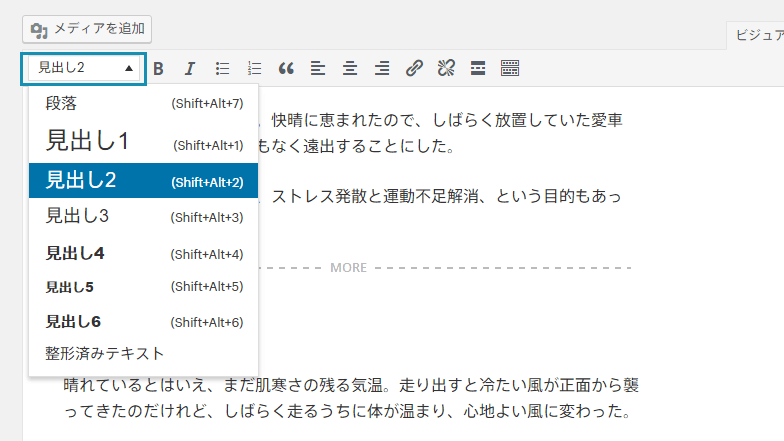
その中から、見出しのレベルを選びます。1から6まで用意されていますが、h1は記事のタイトルに使用されていると思いますので、h2以降から選ぶと良いと思います。

見出しに変えると、ビジュアルエディタでは見た目も変わります(上の図では見出し2を選んでみました)。
この状態で[更新]ボタンを押して、記事を確認してみましょう。

見出しが適用され、よりブログの記事らしくなってきましたね!
テキストリンクの追加

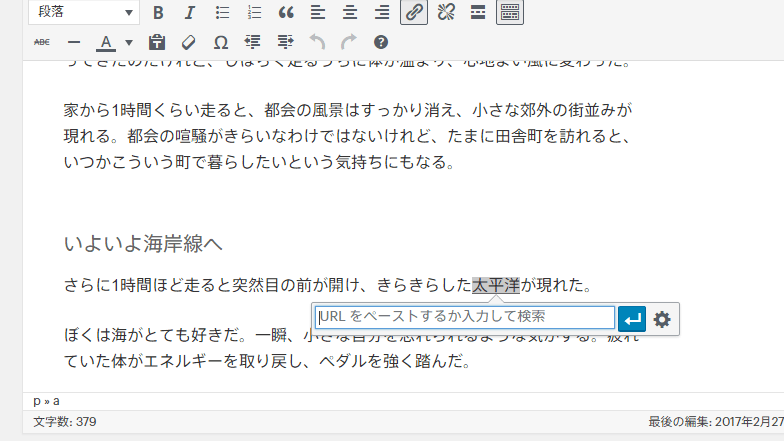
テキストのリンクを挿入するには、まず該当箇所をハイライトします。次に、ツールバーの[リンク]ボタンをクリックしてください。

すると、リンクを追加するためのUIが現れます。ここにURLを貼り付け、Enterキーを叩くか、Enterボタンをクリックすればリンクに変わります。
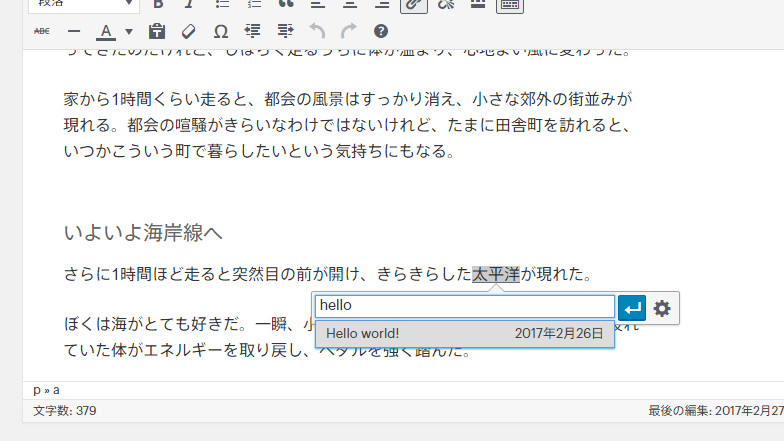
Webサイト内のほかの記事やページへのリンクを追加する場合は、タイトルを入力すると検索することができます。

いちいちURLを探しに行かなくてもすむので、ぜひ活用してみてください。
一番右にある歯車のアイコンをクリックすると、リンクに対して詳細な設定画面が開きます。リンクをクリックしたときに、新しいタブで開く設定もこの中にあります。
ツールバーのその他のボタン
ツールバーには見慣れたボタンが並んでいるので、それぞれの詳しい説明は割愛します。

ツールバーの一番右側にあるボタンを押すと、隠れていた機能を表示することができます。テキストの文字色を変更するボタンも、この中にあります。
テスト環境では記事が他人に見られることはありませんので、いろいろ押してみてどう変化するか試してみてください。
画像を挿入する
今度は記事内に画像を挿入してみましょう。数ステップで簡単に実現できます。
メディアアップローダで画像を追加・挿入する

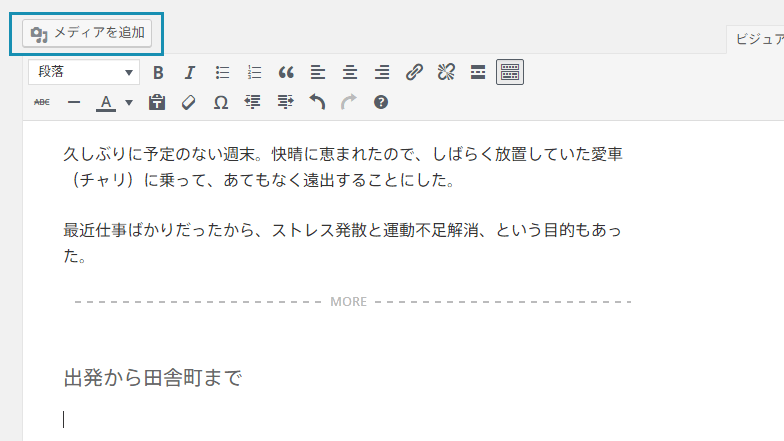
画像を追加するには、挿入したい場所にカーソルを合わせてから[メディアを追加]ボタンをクリックします。

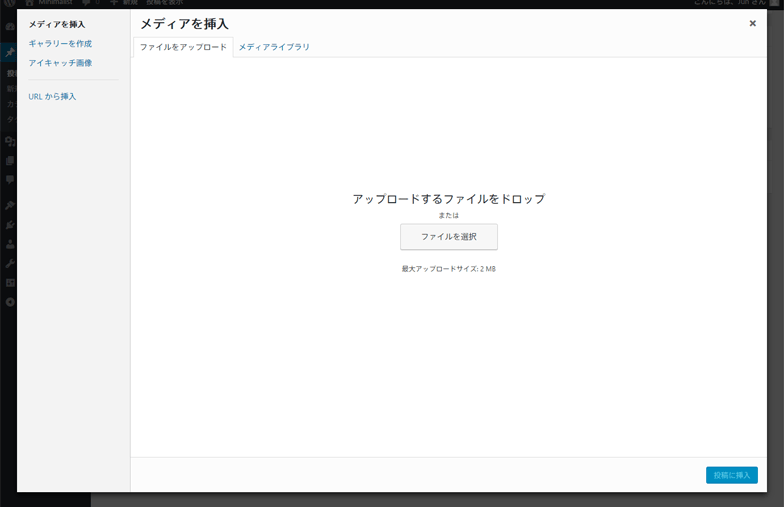
新しくファイルをアップロードする場合は、中央にある[ファイルを選択]ボタンを押すか、あるいは直接この画面にドロップします。
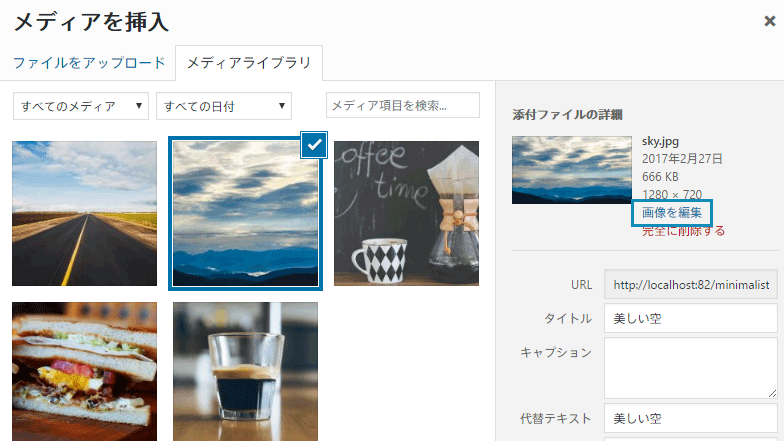
すでにアップロード済みの画像を選びたい場合は、上のタブで「メディアライブラリ」に切り替えます。

アップロードが始まると、自動的に「メディアライブラリ」に切り替わります。
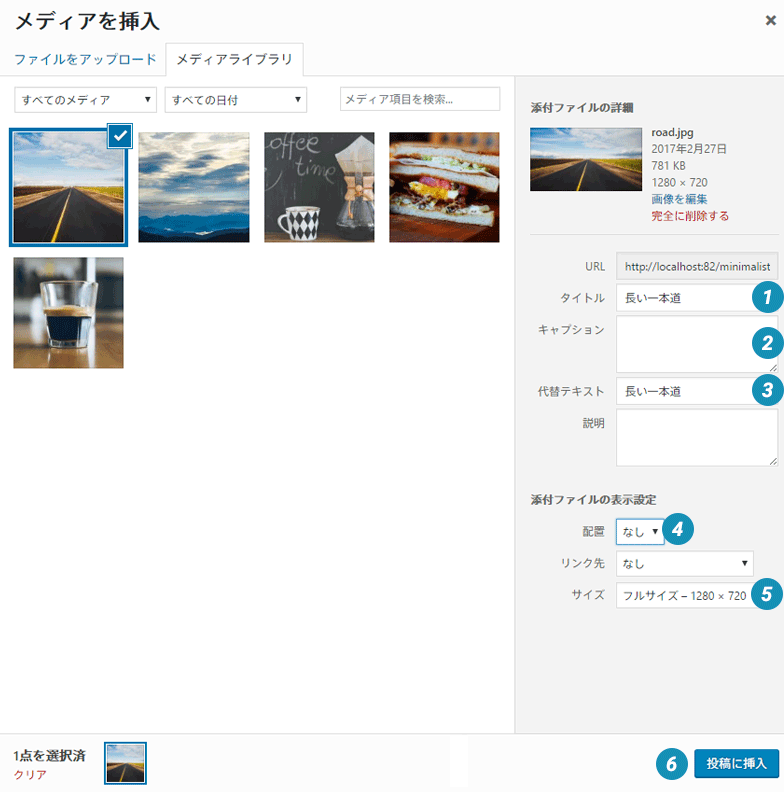
1画像のタイトルを入れます。これはimgタグのtitle属性として使用されます。
2画像のキャプションを挿入します。今は空欄のままにしておいてください。
3代替テキストを入れます。これは画像が読み込めなかったときに、代わりに表示されるテキストです。
この1~3は入れなくてもそこまで問題にはなりません(SEOのことまで考えると、入力しておいた方が無難です)。
4画像の配置を決めます。「なし」の場合はそのまま挿入され、テキストは回り込みません。「左」にすると左フロート、「右」にすると右フロートになり、テキストが回り込みます。「中央」はセンタリングです。それぞれ別のクラスが付与されますが、ここでは割愛します。
5「サムネイル」「中」「大サイズ」「フルサイズ」の中から、画像のサイズを選ぶことができます。
フルサイズ以外のサイズは、画像をアップロードしたときにWordPressが勝手に生成してくれます。このサイズは[設定]→[メディア]の画像サイズで変更することができます。
最後に6の「投稿に挿入」をクリックすれば、記事に画像が挿入されます。

更新ボタンを押して、実際の記事で確認してみましょう。

このように、WordPressでは画像の挿入も簡単に行うことができます。
画像を編集する
さらに便利なことに、WordPressでは管理画面上で画像の簡単な編集まで行えます。

先ほどのメディアライブラリの右側に、[画像を編集]というリンクがありますので、クリックしてみてください。

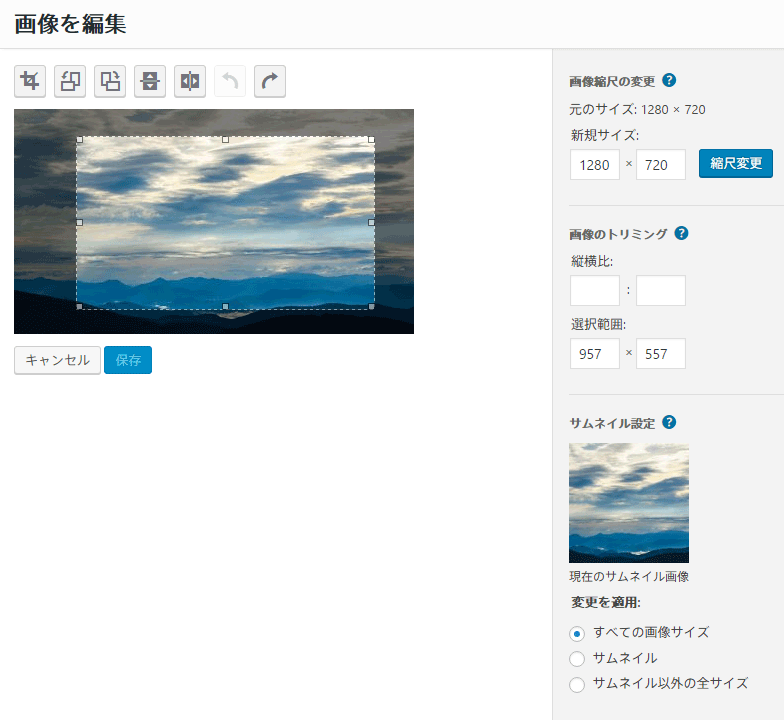
すると、画像編集画面が開きます。この画面では、おおよそ次のようなことができます。
- 画像のクロップ(必要な部分だけ切り出せます)
- 画像の回転
- 画像のフリップ(左右・上下反転)
- 画像サイズの変更
白黒にしたり、色合いを変更したりまではできませんが、簡単な編集作業ならPhotoshopなしで実現できます。非常に便利ですね!
カテゴリに分類する
WordPressでは、記事は必ず何かのカテゴリに分類されます。何も設定しなければ、デフォルトの「未分類」というカテゴリに属することになります。
カテゴリを使わない場合はそれでもいいのですが、記事が多くなると、カテゴリで分類されていた方が探しやすくなります。

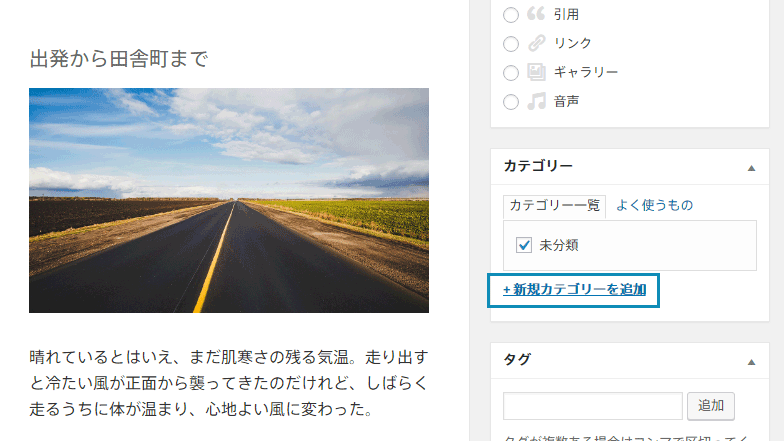
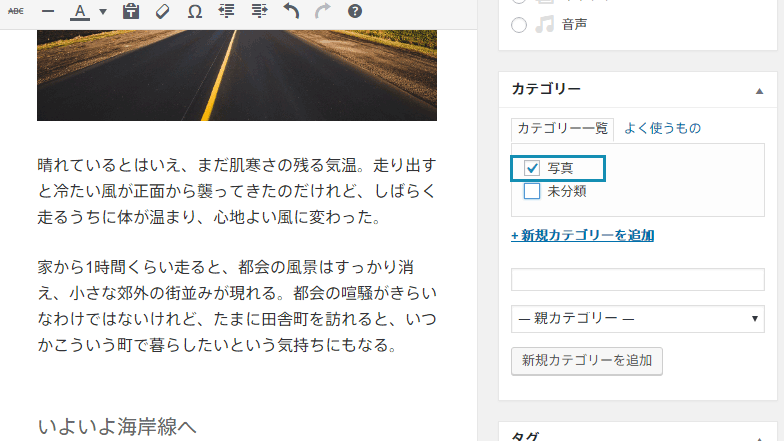
記事投稿画面右側に、カテゴリパネルがありますので、その中にある「新規カテゴリーを追加」をクリックします。

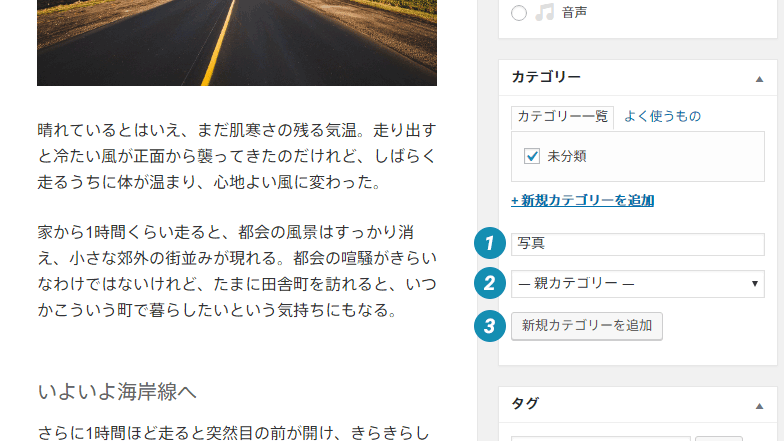
1に追加したいカテゴリの名前を入れます。
2では親となるカテゴリを指定します。WordPressのカテゴリは、親子関係を作ることができます。例えば「写真」というカテゴリの子供として「白黒写真」「風景」「人物」などのカテゴリを作ることができます。
3最後にこのボタンを押して、カテゴリを追加します。

すると、上のカテゴリ一覧に追加したカテゴリが出現します。あとは「未分類」のチェックを外せば完了です。
カテゴリの変更は、記事を[公開]または[更新]するボタンを押すまで反映されません。チェックボックスを操作しただけでは保存されませんので注意してください。
タグ付けを行う
カテゴリ分類だけでなく、記事にタグ付けを行うこともできます。

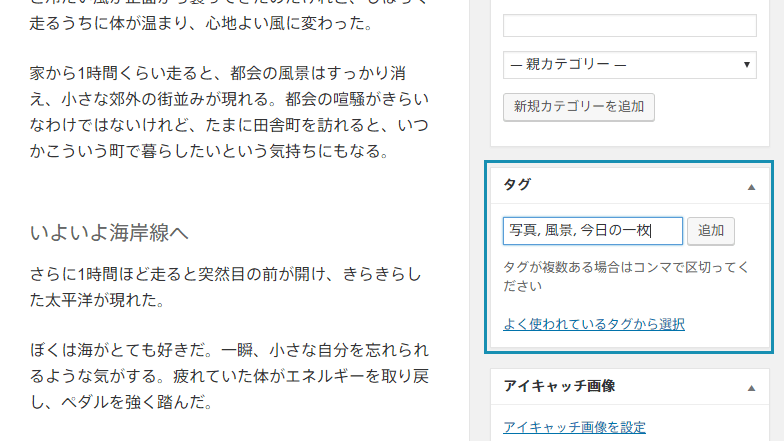
カテゴリの下にある「タグ」パネルで追加します。タグ名を入力して[追加]ボタンを押すだけでタグ付けができます。
タグを複数つける場合は、コンマで区切って入力します。

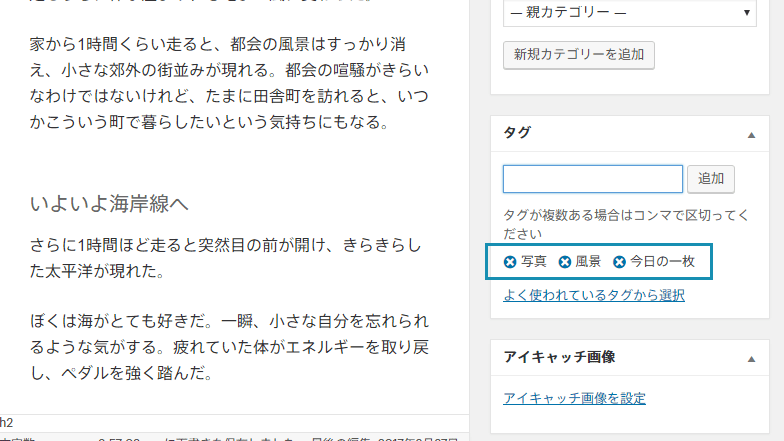
タグが追加されると、上の図のような表示に切り替わります。タグを外す場合は、[×]ボタンをクリックしてください。
タグ付けは必ずしも必要というわけではありません。カテゴリとある程度機能がかぶっていますので、カテゴリだけ使うというのも一つの手です。
将来、記事を膨大に書く予定がある場合は、記事の関連性も重要になると思いますので、初めからタグ付けしておいたほうが良いでしょう(後から追加していくのは骨の折れる作業です)。
URL(パーマリンク)を整える
最後に、パーマリンクを整えます。
この記事では、カテゴリと記事のタイトルに日本語を使ってきました。前回の記事で、パーマリンクを「/カテゴリ名/記事のタイトル/」と設定したので、パーマリンク(URL)は
http://localhost/minimalist/写真/夕焼けの海岸線/
となっています。このままでも動作に支障はありませんが、日本語はURLエンコード(日本語をURLとして使用できるように変換する仕組み)されるため、URLをコピペしたりすると
http://localhost:82/minimalist/%E5%86%99%E7%9C%9F/%E5%A4%95%E7%84%BC%E3%81%91%E3%81%AE%E6%B5%B7%E5%B2%B8%E7%B7%9A/
となってしまいます。何が何だかわかりませんね……。
この現象を避けるため、パーマリンクは英数字で構成されるのが望ましいでしょう。
カテゴリスラッグを変更する
まず、カテゴリスラッグを変更します。スラッグはURLとして使用するための文字列を定義するための機能で、実際のカテゴリ名とは別に設定できます。

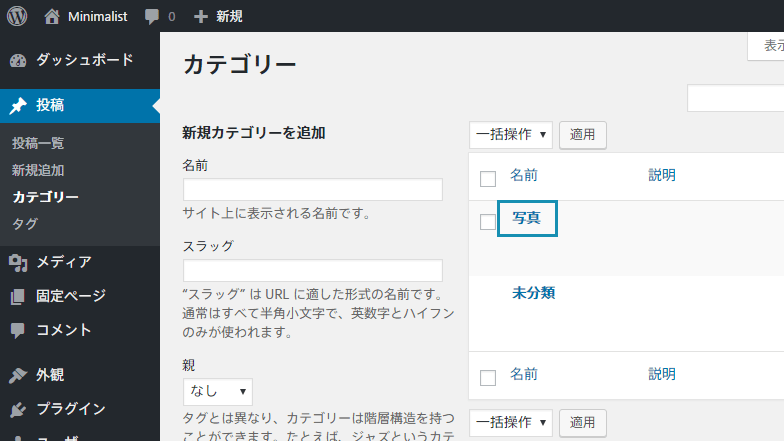
[投稿]から[カテゴリー]を選んでください。すると、追加したカテゴリを含め、今存在するカテゴリの一覧が表示されます(新規のカテゴリを追加したいときは、ここで追加することもできます)。
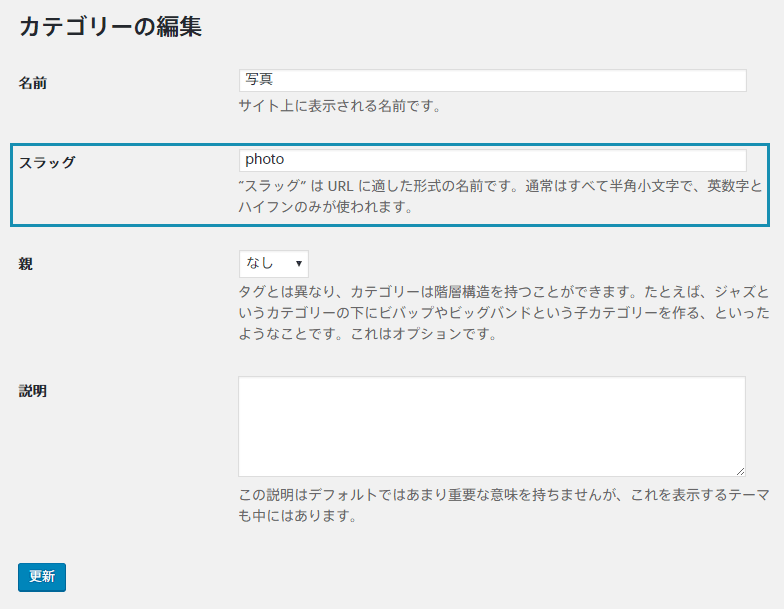
次に、先ほど追加した「写真」カテゴリを選択してください。

「スラッグ」という項目があるので、説明通り、半角小文字の英数字で入力します。ここでは写真なので”photo”とすることにしました。
最後に下にある[更新]ボタンを押すのを忘れないようにしてください。
パーマリンクを変更する
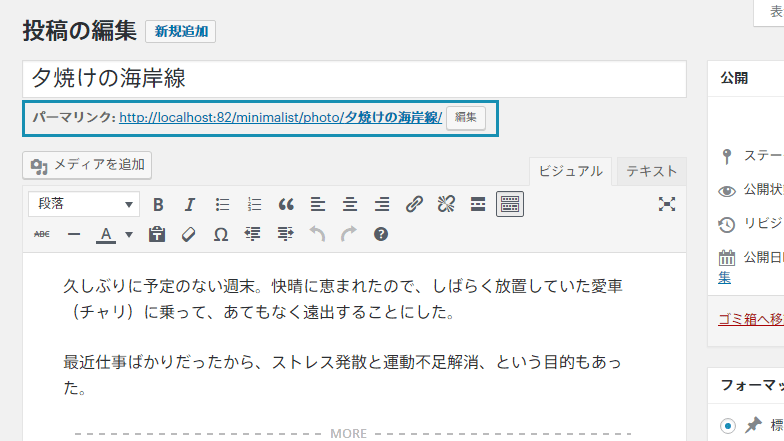
記事投稿画面に戻ります。

タイトルの下に、「パーマリンク」がありますので、[編集]ボタンを押してください。

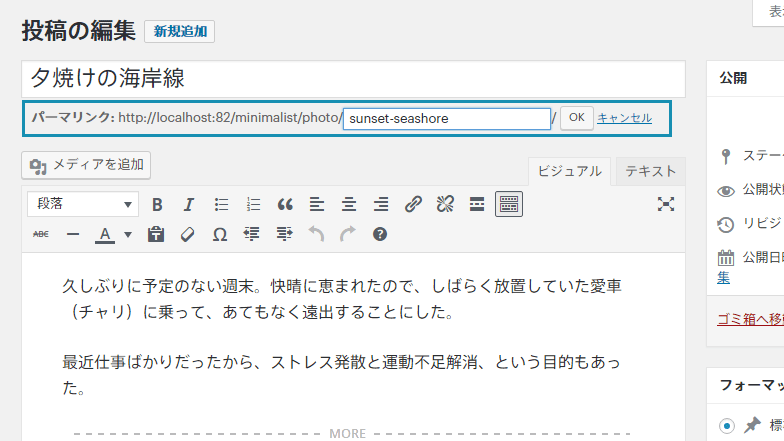
小文字の英数字とハイフンを使って、タイトル部分を書き換えます。URLになるので、内容が伝わる最低限の長さにするべきでしょう。
編集が終わったらOKを押します。

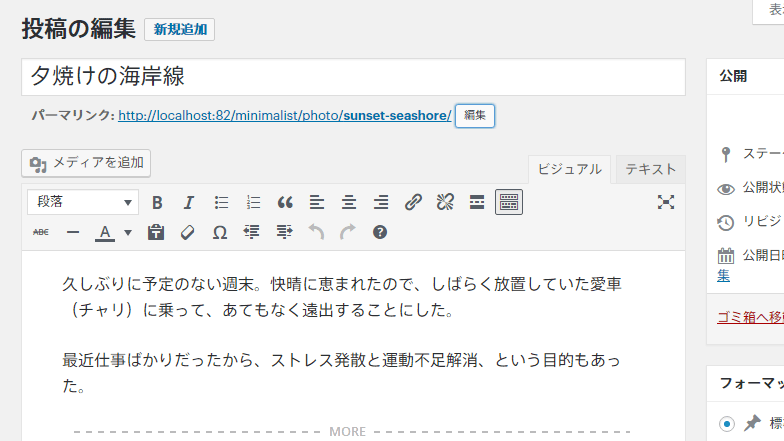
これで、URLは次のようにすべて英数字の小文字で統一されました。
http://localhost/minimalist/photo/sunset-seashore/
最後に、右上の[更新]ボタンを押して変更を反映するのを忘れないよう注意してください。
おわりに
記事を投稿するための画面について、一通り説明してみました。実際に使った方が理解が早いと思いますので、いろんな場所をクリックして触ってみてください。
最後に、次のチェックリストで理解度をチェックしてみましょう。
- タイトルと本文を書いて、記事を投稿することができる
- 見出しを挿入したり、テキストリンクを追加することができる
- 画像を挿入することができる
- 画像をクロップしたり、反転したりすることができる
- 記事をカテゴリに分類することができる
- 記事にタグをつけることができる
- カテゴリスラッグを編集することができる
- パーマリンクを編集することができる
これで、WordPressの記事投稿にまつわる基本操作は一通りできるようになりました。
次回は、テーマをカスタマイズする方法を見ていきたいと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください!

Comment