子テーマを作成して、WordPressのテーマを部分的にカスタマイズする方法
Basic
前回の記事で、テーマのカスタマイズにはいくつかの方法があるということと、その一つであるテーマカスタマイザーによるカスタマイズ方法について説明させていただきました。同時に、テーマカスタマイザーによる修正には限界があること、あるいは「追加CSS」だけでは広範囲にわたる調整が効率的ではないことについても触れました。
今回紹介する「子テーマ」によるカスタマイズでは、ありとあらゆる範囲の修正が可能になります。バージョンアップによって修正が上書きされてしまうこともありません。
「テーマをカスタマイズする」というトピックでは最終段階にあたる、「子テーマ」によるカスタマイズを見ていきましょう。
「子テーマ」を検討する前に
「テーマをカスタマイズする」と言えば「子テーマを作成する」という短絡的なことはせず、まずは前回の記事およびそれ以前の記事を読んで、「子テーマ」をつくらなくてもカスタマイズできないかどうかを確認しておいてください。
子テーマを作るかどうかは、次の点を考慮してみるとよいと思います。
- テーマのテンプレートファイルをカスタマイズしたい
- functions.phpを使って、機能の修正や追加を行いたい
このいずれもPHP/HTMLによるコーディング、あるいはWordPressのテーマ作成に対する知識が必要になります。
「子テーマ」とは何かを理解しよう
「子テーマ」が動作する仕組み
「子テーマ」とは、簡単に述べると「親テーマ」、すなわちカスタマイズ対象となるテーマのファイルを、「部分的に上書きする」ためのテーマのことです。上書きと言っても、直接ファイルを編集するわけではありません。
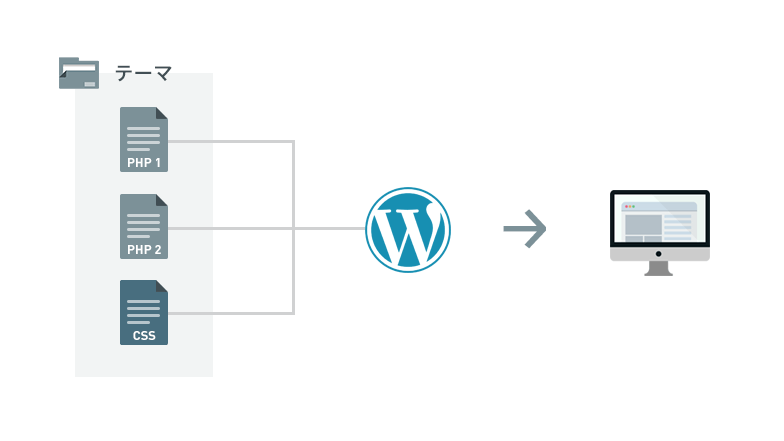
次の図は、WordPressのテーマがブラウザで表示されるまでの過程を簡単に示したものです。

通常テーマは、たくさんのPHPファイルと、ひとつまたは複数のCSSファイルで構成されます。
WordPressはページを表示するときに、必要となるファイルをテーマのフォルダから読み込んで、HTMLを出力します。これを概念的に表したものが上の図です。
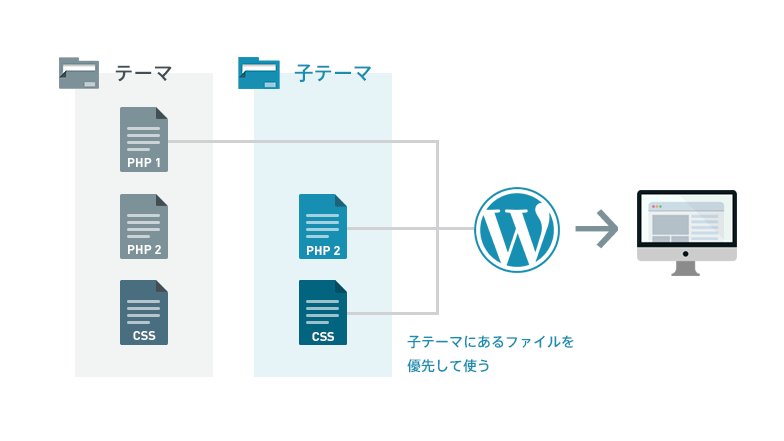
それでは、「子テーマ」使うとこの過程がどのように変化するのでしょうか。

「子テーマ」を作成して読み込ませると、上の図のように、次のような処理が行われます。
- WordPressはまず、必要なファイルを「子テーマ」フォルダに探しに行きます
- 「子テーマ」フォルダにファイルがあった場合はそれを使います
- 「子テーマ」フォルダに必要なファイルがなかった場合は、「親テーマ」のファイルを使います
テーマをバージョンアップしても改変部分が消えないのは、このように別のファイルを作成するからです。
「親テーマ」「子テーマ」両方のファイルを使うこともできる
単に「子テーマ」のファイルを読み込ませて、「親テーマ」のファイルを一切使わないようにしてしまうと、それはそれで面倒なことが起きます。
たとえばCSSで定義されたスタイルについて、大半は親テーマのものをそのまま使い、部分的に変更したい場合がほとんどだと思います。
CSSは、後で定義されたスタイルが優先されるので
- 親テーマのスタイルを先に読み込む
- 子テーマのスタイルを読み込む
ということができれば理想的ですね。
具体的なやり方は後で説明しますが、このように動作させることはもちろん可能です。
注意が必要なfunctions.php
(初心者の方はここのセクションは読み飛ばしてください)
少し難しい話になりますが、functions.phpというファイルだけは、上書きではなく
- 子テーマのfunctions.phpが先に読み込まれる
- 次に親テーマのfunctions.phpが読み込まれる
という処理が行われます。したがって、親と子両方のfunctions.phpが動いている状態になります。
では、親のfunctions.php内にある関数の挙動を修正したい場合はどのようにすれば良いのでしょうか。二重定義になってしまうので、クラスを継承するかのように、同じ名前の関数を書いて上書きすることはできません。
次のいずれかの方法で実現します。
- 親テーマの関数が、
function_exists()による存在確認をしたうえで定義されているなら、同名の関数を子テーマのfunctions.phpに書いても問題ありません - 存在確認をしていない場合は、アクションフックやフィルターフックの優先度で調整するか、あるいは
remove_actionなどを用いてアクション・フィルタを除去してから、改めて別の関数をフックさせます
長くなるのでここでの詳細は控えます。
「子テーマ」を作成して有効化しよう
それでは、早速子テーマを作成していきましょう! ……と言いたいところなのですが、一つ注意があります。
もしコーディング用のテキストエディタ(UTF-8形式・BOMなしで保存できるエディタ)を持っていない人は、先にインストールをしておいてください。Windowsのメモ帳でテキストを編集してはいけません。
おすすめのテキストエディタ
- Sublime Text(ぼくが使っているもの)
- Adobe Bracket
インストーラをダウンロードしてポチポチするだけですので、簡単に導入できます。
子テーマ用のフォルダを作成する
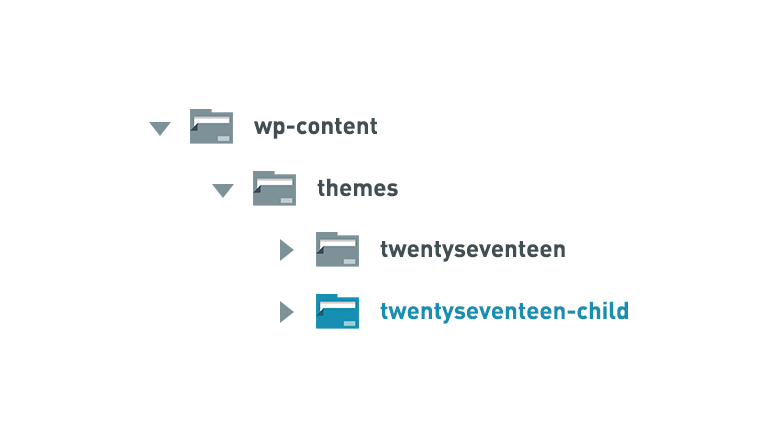
まず、テーマがインストールされているフォルダまでたどり着きます。
C:\xampp\htdocs\your-site-name\wp-content\themes
本番環境の場合は、wp-contentからたどればすぐに見つかります。
themesフォルダの中に、カスタマイズしたいテーマが存在することを確認してください。この記事では、これまでと同様”Twenty Seventeen”をカスタマイズすることにします。

テーマフォルダに、子テーマ用のフォルダを作成します。わかりやすい名前で、ほかと同じにならなければ何でも構いませんが、小文字の英数字とハイフンだけを使うようにしてください。
ここでは”twentyseventeen-child“としました。
最低限必要なファイルを準備する
子テーマを作る上で、最低限必要なファイルは次の2つです。
- style.css
- functions.php
まずはstyle.cssから準備していきましょう。
/*
Theme Name: Twenty Seventeen Child Theme
Description: A child theme of the Twenty Seventeen
Author: Jun Akizaki
Template: twentyseventeen
*/
| Theme Name | 子テーマの名前を入れます |
| Description | テーマの説明を記載します。必須ではありません。 |
| Author | 作者の名前を入れます。必須ではありません。 |
| Template | 親テーマのフォルダ名を記入します。 |
Templateは重要なので、入力ミスがないよう注意してください。
スタイルシートヘッダには書き方のルールがあります。すべての情報をきちんと書きたい場合は、WordPress Codexを参考にしてください。
次に、functions.phpを編集していきます(WordPressのコーディングに慣れていない方は、とりあえずコピー&ペーストでも構いません)。
今functions.phpは空っぽなはずなので、頭に次のようなコードを入れておきます。
<?php
/**
* Twenty Seventeen Child functions and definitions.
*/phpのコードを始めますよ、という宣言です。コメント部分(/* ~ */)はなくても大丈夫です。
つづけて、次のようなコードを記載します。
/**
* Enqueue styles of the parent theme.
*/
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}これで必要となるファイルの準備が整いました。
以前、親テーマのスタイルを読み込むには@importを使うよう公式にも手引きされていましたが、現在この方法は推奨されていません(Codexに記載されています)。
古い記事などでまだ見かけますが、親テーマのスタイルを読み込む場合はwp_enqueue_style()を使用してください。
子テーマを有効化する
子テーマを有効化する方法は、普通のテーマを有効化する方法と全く同じです。
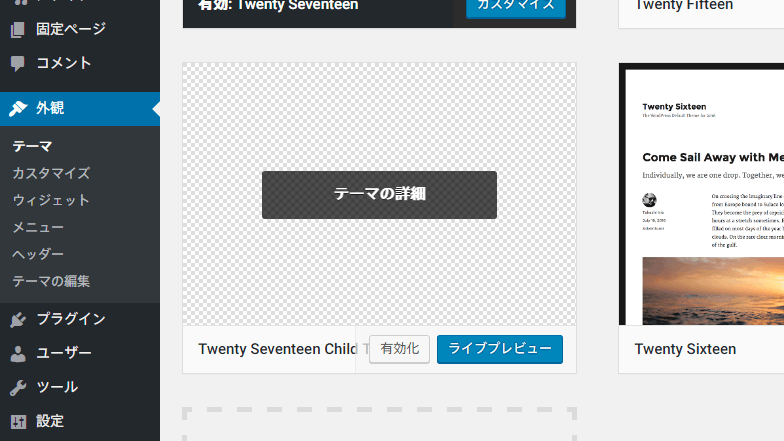
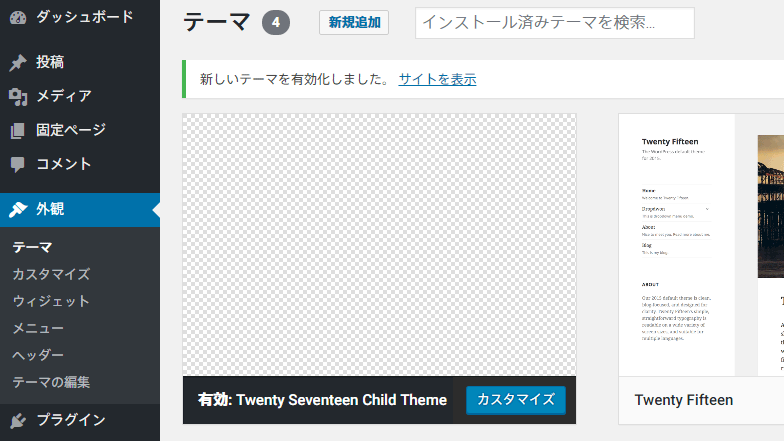
まず、管理画面から、[外観]→[テーマ]と進んでください。

すると、先ほど”Template Name”でつけた名前のテーマがあるはずですので、[有効化]をクリックしてください。

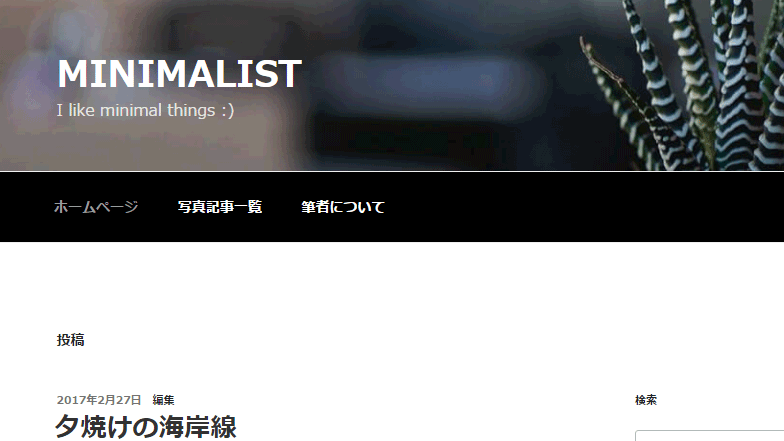
これで、”Twenty Seventeen Child Theme”という子テーマが有効になりました。[サイトを表示]をクリックして、Webサイトを確認してみてください。
親テーマと全く同じ見た目になっていれば成功です!
テーマカスタマイザーによる設定内容は、テーマごとに保存されているので、子テーマには引き継がれません。テーマカスタマイザー以外の設定(ウィジットやメニューなど)は残ります。
スタイルをカスタマイズしてみよう
スタイルの部分的な上書き
子テーマのCSSに記述を追加して、親テーマの見た目を変更してみましょう。前回の記事を参考に、Chromeデベロッパーツールなどを用いて、カスタマイズしたい部分のエレメントやスタイルを突き止めます。
ここでは、前回メニューバーの背景を黒くする目的で「追加CSS」に書いた内容を、そのままstyle.cssに記載することにします。
.navigation-top {
background: black;
}
.navigation-top .current-menu-item > a {
color: #999;
}
.main-navigation a {
color: white;
}
Webサイトを開いて、想定通りになっているか確認してみてください。

これで、「スタイルの部分的な上書き」が実現できました。あとは、必要なスタイルをどんどん追記していくだけです!
スタイルが反映されない場合に試してみること
キャッシュを上書きしてリロードする
ChromeならShift + F5、FirefoxならCtrl + F5を使うなどして、キャッシュを無視してリロードしてみてください。
明示的に子テーマのスタイルを読み込む
通常子テーマのスタイルは自動的に読み込まれるようですが、Codexによると、まれにうまくいかないことがあるようです。
以下のコードは、子テーマのスタイルを明示的に読み込みます。
/**
* Enqueue styles of the parent and child theme
*/
add_action( 'wp_enqueue_scripts', 'enqueue_theme_styles' );
function enqueue_theme_styles() {
wp_enqueue_style(
'parent-style',
get_template_directory_uri() . '/style.css'
);
wp_enqueue_style(
'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( 'parent-style' )
);
}コードの詳しい説明はここでは行いません。
テンプレートファイルのカスタマイズについて
すでに説明した通り、子テーマの中にテンプレート用のPHPファイルを置けば、そちらが優先して使われるようになります。従って、子テーマによるカスタマイズは、単にスタイルだけでなく、HTMLの構造なども修正が可能になります。
ところが、この作業を行うには
- WordPressの階層構造の知識
- テンプレートタグの知識
など、結局「テーマを作成するための最低限の知識」が必要になります。
「子テーマ」でテンプレートまでカスタマイズするには、「テーマ作成」の知識が必要になります。
すなわち、子テーマをカスタマイズしたいなら、テーマ作成について勉強しなければなりません(テーマ作成についても、本サイトで説明していきます)。
functions.phpだけでできるカスタマイズ用スニペット
せっかくfunctions.phpを作ったので、いくつかカスタマイズに関連するスニペットを紹介しておきます。
PHPの知識がなくても、コードをfunctions.phpにコピー&ペーストするだけで大丈夫です!
子テーマにおけるGoogle Fontの読み込み
Google Fontの読み込みは通常、header.phpのhead内に記述しますが、子テーマの場合、わざわざフォントだけのためにheader.phpを用意するのは無駄が多すぎます。

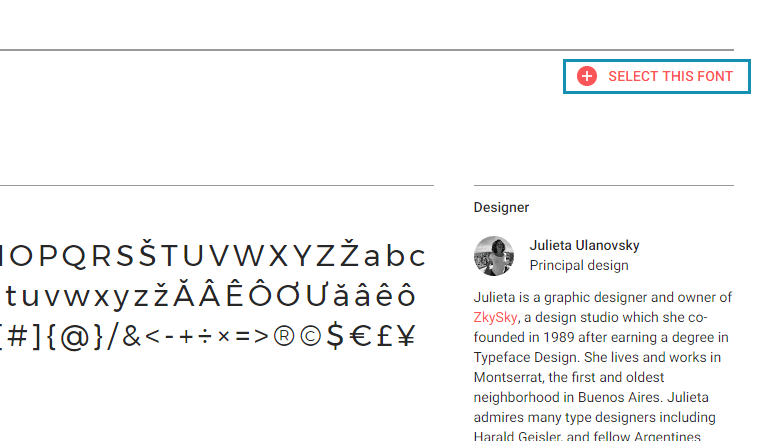
Googleフォントで使いたフォントを選んだら、右上にある[SELECT THIS FONT]をクリックします。

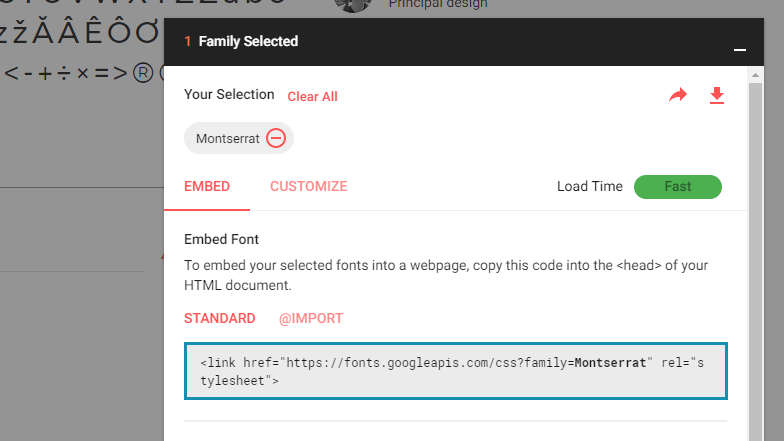
画面下から開くダイアログ内の、”Embed Font”に記載されている”link”タグを見ると、href以下にCSSへのURLが記載されています。これを控えておいてください。
つづけて、functions.phpに次のようなコードを記載します。
/**
* Import Google fonts
*/
add_action( 'wp_enqueue_scripts', 'import_google_fonts' );
function import_google_fonts() {
wp_enqueue_style(
'montserrat',
'https://fonts.googleapis.com/css?family=Montserrat'
);
}“https://fonts.googleapis.com/css?family=Montserrat”の部分を、先ほど控えたCSSへのURLに書き換えてください。この例では”Montserrat”というフォントを読み込んでみました。
あとは、スタイルでfont-familyを使ってフォントを指定するだけです。
たとえば、Twenty Seventeenの子テーマの場合は、次のように記載するとサイト内がすべて”Montserrat”になります。
html[lang="ja"] body {
font-family: Montserrat, "Hiragino Kaku Gothic Pro", Meiryo, sans-serif;
}どのようにCSSに書くべきかは、親テーマのスタイルシート内を、font-familyで検索すると早いかもしれません。
functions.phpに関数を定義するときは
functions.phpはグローバル空間なので、あまりに一般的な関数名をつけると親テーマの関数名と衝突してしまうかもしれません。安全に定義するためのもっとも簡単な方法は、固有の接頭辞をつけることです。
たとえば、単にenqueue_scripts/enqueue_stylesなどという一般的な名前にせず、mnml_enqueue_scriptsやmnml_enqueue_stylesなどのようにすると、衝突の危険性は限りなく少なくなります。
タイトルのセパレータ(区切り文字)を変える
ページのタイトルは、”-“(ハイフン)で区切られていますが、これを”-“などに変えるコードです。
/**
* Change the separator in the Title tag
*/
add_filter( 'document_title_separator', 'change_title_separator' );
function change_title_separator() {
return '|';
}ほかの記号にする場合は、’|’を変更してください。
なお、タイトルタグはWordPressがバージョンアップする過程で変更になった部分があるので、上のコードは古いテーマだと動作しない可能性があります。
自動的に「続きを読む」リンクを挿入する
この記事では、記事一覧ページ(ホームページ)の場合は本文中にタグを挿入することで「続きを読む」リンクを表示しました。
ただ、毎回手動でタグを挿入するのは面倒ですし、あるいは「決まった文字数」で切ってしまいたい場合もあると思います。
/**
* Insert "Read More" automatically to the content in the main loop
*/
add_filter( 'the_content', 'insert_read_more_to_the_content' );
function insert_read_more_to_the_content( $content ) {
$count = 50;
if ( is_home() && in_the_loop() && is_main_query() ) {
$content = strip_tags( strip_shortcodes( $content ) );
$content = mb_substr( $content, 0, $count );
$content .= '...';
$content .= '<a class="more-link" href="' . get_permalink() . '">続きを読む</a>';
return $content;
}
return $content;
}$count = 50の数字を変えることで、何文字まで表示するかをきめることができます。また、$content .= '...';の’…’を’……’などとすることで、省略記号を変更することができます。
さらに、「続きを読む」という部分を修正することで、「もっと見る」などとすることもできます。
functions.phpで使える便利なスニペットは、多くの方が様々なWebサイトで公開されています。一度Googleで検索してみてはいかがでしょうか。
おわりに
「子テーマ」によるカスタマイズ、いかがだったでしょうか。
- 子テーマとは、親テーマと同名のファイルを用意することで、部分的に上書きをする仕組み
- 親テーマのスタイルを読み込んでから子テーマのスタイルを読み込んで、必要なスタイルのみ定義・上書きする
- テンプレート用のファイルを上書きすることもできるが、テーマ作成の知識が必要
記事中にも書きましたが、スタイル以外を修正したい場合は、残念ながら「テーマ作成」に関する知識が必要になってしまいます。テンプレートを修正しないのなら、子テーマを作成するメリットはあまりなく、多少効率が悪くてもテーマカスタマイザーによる「追加CSS」を使った方が、ファイルの管理がない分楽だと言えます。
テーマの作成については、今後の記事で説明していきますので、興味のあるかたはぜひ読み進めて下さい!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください!

Comment