032
アイキャッチ画像(Featured Image)を表示する / アイキャッチ画像をサイズを指定して表示する
Library
アイキャッチ画像を設定したら、それを表示するコードをテーマに記述する必要があります。アイキャッチ画像を表示するには、the_post_thumbnail()を使用します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
アイキャッチ画像を出力する
アイキャッチ画像を出力するには、事前にアイキャッチ画像の機能自体を有効にしておく必要があります。有効後、アイキャッチ画像を投稿画面(または固定ページやカスタム投稿)から追加しておきます。
準備が調ったら、アイキャッチ画像を出力したい箇所で次のように記載します。
<?php the_post_thumbnail(); ?>たとえば投稿一覧ページでアイキャッチ画像を出力したい場合は、次のように書くことになるでしょう。
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<section id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php the_post_thumbnail(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</section>
<?php endwhile;?>
<?php else : ?>
<div class="error">
<p>お探しの記事は見つかりませんでした。</p>
</div>
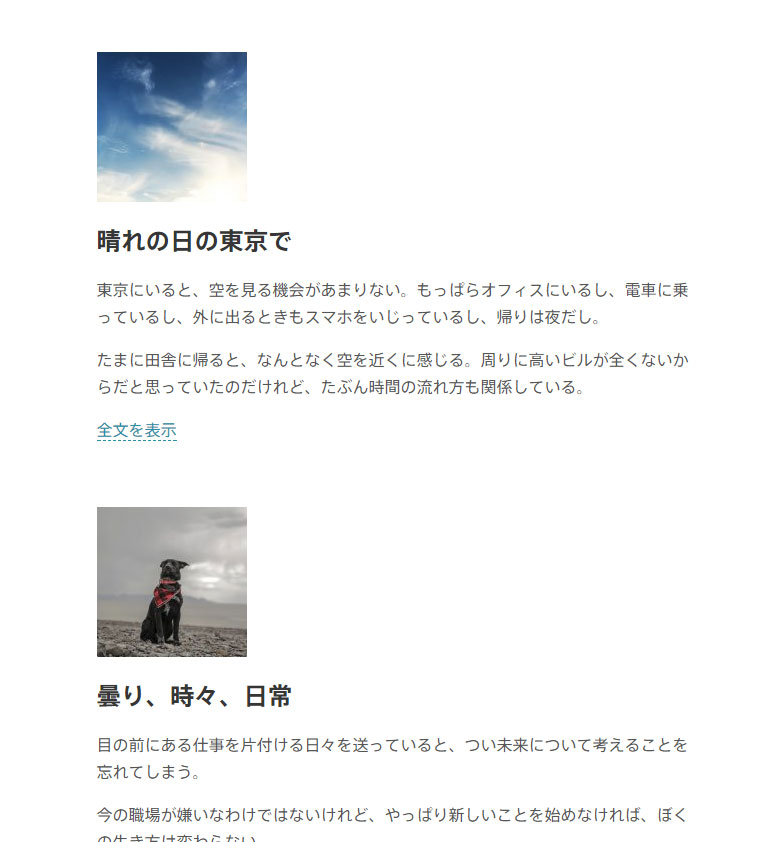
<?php endif; ?>すると、一覧ページは次のような表示になるはずです。

登録した画像そのままの大きさで表示されますので、実践ではCSSで幅を100%に指定するなどしてスタイリングする必要があります。
小さなアイキャッチ画像を出力する
WordPressは画像のサムネイルを自動で生成します。具体的には、初期設定で次の3種類の大きさのサムネイルを生成します。
| 種類 | コード上の名前 | 画像のサイズ |
|---|---|---|
| サムネイル | 'thumbnail' | 150150 |
| 中サイズ | 'medium' | 300300 |
| 大サイズ | 'large' | 10001000 |
これらの値は、管理画面の[設定]→[メディア]で設定されていますので、変更することもできます。
サムネイルの画像に大きなオリジナル画像を使うと、通信容量が大きくなり、ロード時間が長くなるなどの無駄が発生します。小さな画像で良いのなら、オリジナルの画像ではなくサムネイル画像を使用するのが良いでしょう。
自動生成されたサムネイルをアイキャッチ画像として使用するには、次のようにthe_post_thumbnail()に引数を渡します。
「サムネイル」サイズの画像を指定
<?php the_post_thumbnail( 'thumbnail' ); ?>「中サイズ」のサムネイルを指定
<?php the_post_thumbnail( 'medium' ); ?>「大サイズ」のサムネイルを指定
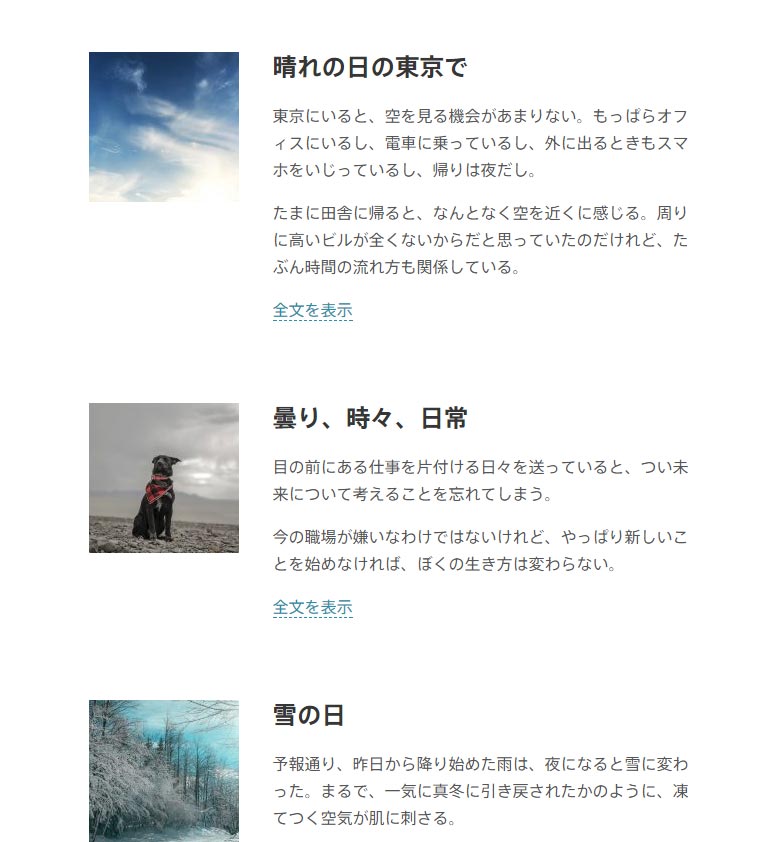
<?php the_post_thumbnail( 'large' ); ?>たとえば’thumbnail’を指定した場合、出力は次のように変化します。

CSSでfloatのスタイルを当てるなどすれば、より投稿の一覧ページらしく仕上げることができるでしょう。

なお、サムネイルのサイズは管理画面から変更することもできますが、そのようなときは新たに自分用のサイズを追加する方が一般的です。
サムネイルの切り取られ方
WordPressは自動でサムネイルを生成します。これはアイキャッチ画像に限らず、メディアアップローダを用いてアップロードした画像すべてに対して自動生成が行われます。
サムネイルのサイズは、幅・高さを「最大の幅」「最大の高さ」で指定します。中サイズの幅は300pxですが、それ以下の幅の画像、たとえば200pxの画像をアップロードしても300pxにはなりません(拡大されません)。

Comment