040
ナビゲーションメニューを表示する / ナビゲーションメニューをカスタマイズする
Library
ナビゲーションメニューを表示するには、wp_nav_menu()を使用します。この関数は大量のパラメータを取りますが、実用上はほとんど必要になることはありません。
なお、ナビゲーションメニューを表示するには、その機能をテーマで有効化している必要があります。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
ナビゲーションメニューを表示する
ナビゲーションメニューを表示するには、wp_nav_menu()という関数を使用します。
<?php wp_nav_menu( $args ); ?> $argsには様々なパラメータを指定できますが、基本的には'theme_location'というパラメータを渡します。
<?php
wp_nav_menu( array(
'theme_location' => 'header-navigation'
) );
?>ただし、意図したメニューが正しく表示されているためには、次の2つの準備が調っている必要があります。
register_nav_menu()またはregister_nav_menus()によりlocationが登録されている- 管理画面の[メニュー]で、locationにメニューを割り当てている
詳しくはこのライブラリを参照してください。
うまくいくと、この関数は次のようなHTMLを出力します。
<div class="menu-top-menu-container">
<ul id="menu-top-menu" class="menu">
<li id="menu-item-212" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-212">
<a href="http://localhost/minimalist/">ホーム</a>
</li>
<li id="menu-item-213" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-213">
<a href="http://localhost/minimalist/blog/">Blog</a>
</li>
</ul>
</div>それぞれのメニュー項目はlist形式で出力され、全体がコンテナクラスを割り当てた<div>で囲われます。
Locationにメニューが登録されていないとき
登録されたLocationは、管理画面でメニューを割り当てるまで空の状態になっています。WordPressはメニューが空のとき、wp_page_menu()という関数を実行し、現在存在する固定ページのリストをメニューとして返します。
メニューを囲むコンテナを変更する
上記の出力の通り、メニューは<div class="menu-{menu slug}-container">というタグで囲まれます。このクラスを変更するには、'container_class'パラメータを変更します。
wp_nav_menu( array(
'theme_location' => 'header-navigation',
'container_class' => 'header-navigation-container',
) );さらに、'container'パラメータにタグを指定することで、divそのものを変えることもできます。
wp_nav_menu( array(
'theme_location' => 'header-navigation',
'container' => 'nav',
'container_class' => 'header-navigation-container',
) );この修正により、メニューは次のようなタグで囲まれることになります。
<nav class="header-navigation-container">メニューリストのIDやクラスを変更する
メニューリストの<ul>タグのIDは、初期状態で{menu-slug}-menu、クラスは'menu'となっています。
<ul id="menu-top-menu" class="menu">これを変更するには、'menu_id'と'menu_class'というパラメータを変更します。
wp_nav_menu( array(
'theme_location' => 'header-navigation',
'menu_id' => 'header-navigation',
'menu_class' => 'nav-menu header-menu',
) );この修正によって、<ul>は次のように変化します。
<ul id="header-navigation" class="nav-menu header-menu">リンクをカスタマイズする
メニューのリンクはシンプルな<a>タグで次のように出力されます。
<a href="http://localhost/minimalist/blog/">Blog</a>次のようにすると、この<a>タグの前後、およびリンクテキストの前後に出力するテキストを追加することができます。
wp_nav_menu( array(
'theme_location' => 'header-navigation',
'before' => '<span class="menu-link">',
'after' => '</span>',
'link_before' => '[',
'link_after' => ']',
) );メニューのリンクは次のように変化します。
<span class="menu-link">
<a href="http://localhost/minimalist/blog/">[Blog]</a>
</span>Locationに関係なく指定したメニューを表示する
Locationを気にせず、管理画面で登録したメニューを直接指定して表示することも可能です。ただし、この使用方法は推奨しません。
これを実現するには、wp_nav_menu()のパラメータ'menu'に、メニューのIDかスラッグ、または名前を渡します。
wp_nav_menu( array(
'menu' => 'Top Menu'
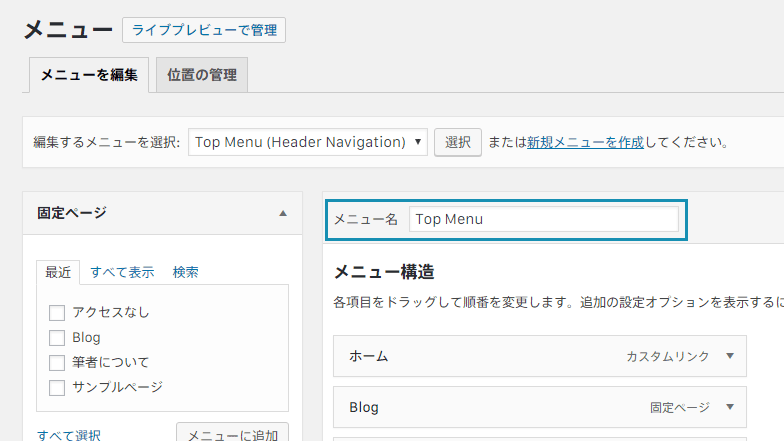
) );「メニューの名前」は、管理画面でメニューを作成するときにつけた名前です。

IDは管理画面のURLから調べることもできますが、slugは表示されていません。これらの値が必要になることはまずありませんが、必要な場合はwp_get_nav_menu_object()という関数を使用します。
$menu = wp_get_nav_menu_object( 'Top Menu' );
var_dump( $menu );この関数によって返ってくるメニューオブジェクトをvar_dump()などで調べれば、IDやslugを突き止めることができます。
WP_Term::__set_state(array(
'term_id' => 12,
'name' => 'Top Menu',
'slug' => 'top-menu',
'term_group' => 0,
'term_taxonomy_id' => 12,
'taxonomy' => 'nav_menu',
'description' => '',
'parent' => 0,
'count' => 3,
'filter' => 'raw',
))
Comment