034
アイキャッチ画像(Featured Image)およびサムネイル画像のサイズを追加する
Library
WordPressの管理画面で画像をアップロードすると、サムネイル・中サイズ・大サイズの画像が自動で生成され、サーバに保存されます。この自動生成される画像のサイズはadd_image_size()関数を用いて追加することができます。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
画像のサイズを追加する
たとえば記事一覧では大きなアイキャッチ画像を、サイドバーの新着記事一覧では小さなアイキャッチ画像を表示したいということはよくあります。
メディアアップローダを使って画像をアップロードすると、WordPressは自動的に'thumbnail'、'medium'、'large'の3つのサイズのサムネイルを自動生成します。適当なサイズがあるのならこの中から選んでも良いでしょう。
'thumbnail' | 150150(ハードクロップとプロポーショナルを管理画面から変更可能) |
|---|---|
'medium' | 300300(プロポーショナル) |
'large' | 10241024(プロポーショナル) |
適当なサイズが見つからない場合は、add_image_size()関数を使ってサイズを追加することができます。
function twpp_setup_theme() {
add_theme_support( 'post-thumbnails' );
add_image_size( 'small-thumb', 50, 50, true );
}
add_action( 'after_setup_theme', 'twpp_setup_theme' );第1引数にサイズの名前を、第2引数と第3引数で幅と高さを指定します。
WordPress関数
add_image_size( $name, $width, $height, $crop )
アイキャッチ画像のサイズを追加します。
$name | サイズの名前を指定 |
|---|---|
$width | 画像の幅をピクセルで指定 |
$height | 画像の高さをピクセルで指定 |
$crop | 画像をクロップ(切り抜く)かどうかの指定。
|
第4引数の$cropは画像の切り取られ方を指定する引数です。詳しくはこのライブラリを参照してください。
画像のサイズを後から変更しても、すでに生成済みのものについては画像の再生成が行われません。このようなときは、Regenerate ThumbnailやAJAX Thumbnail Rebuildなどのプラグインを使って画像の生成を手動で行います。
追加したサイズの画像を出力する
追加したサイズのアイキャッチ画像を表示するときは、the_post_thumbnail()にサイズの名前を渡します。
<?php the_post_thumbnail( 'small-thumb' ); ?>引数に何も渡さない場合は、'post_thumbnail'が使われます。
アイキャッチ画像でない画像ファイルのサムネイルが必要なときは、wp_get_attachment_image()を使います。
<?php echo wp_get_attachment_image( 20, 'small-thumb' ) ?>第1引数に画像のIDを、第2引数にサイズの名前を渡します。この関数は<img>タグを文字列として返しますので、echoすれば画像を表示することができます。
画像サイズを追加するときの注意
画像サイズを追加すると、追加したサイズ分の画像が増えることになります。これはアイキャッチ画像である、ないにかかわらず、メディアアップローダで画像をアップロードするたびに生成されます。

1枚1枚の容量はそれほど大きくないかもしれませんが、数が増えるとサーバの容量を圧迫しますので、追加のし過ぎには注意してください。
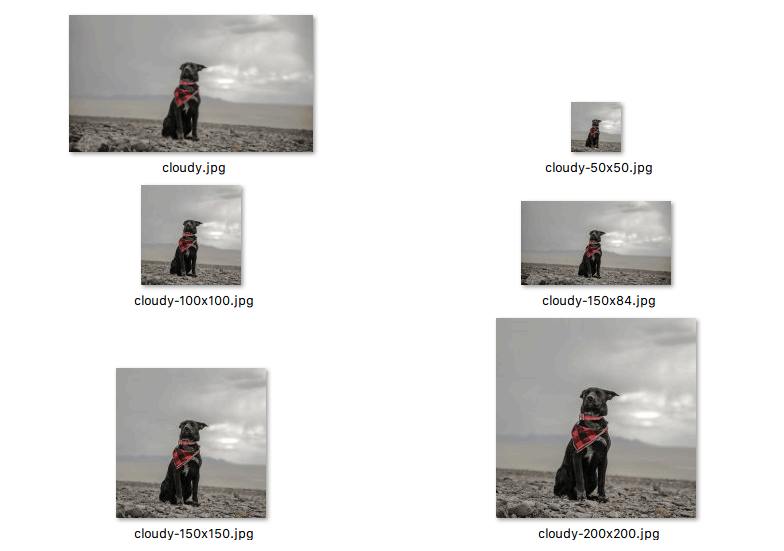
なお、画像はサーバのuploadフォルダにサイズを付記したファイル名で保存されます。
サーバの容量が気になる場合は、デフォルトで用意されているサムネイル生成を抑制したり、あるいは生成される画像の画質を落として容量をおさえたりといった工夫をすることもできます。

Comment