030
投稿(記事)を分割する「改ページ」ボタンをビジュアルエディタに追加する
Library
記事を複数ページに分割するには、投稿のテキストエディターで<!--nextpage-->と入力しなければなりません。しかし、毎回クイックタグを手入力するのは手間がかかります。このライブラリでは、ビジュアルエディタに「改ページ」ボタンを追加する方法を説明します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
ビジュアルエディタに「改ページ」ボタンを追加する
ビジュアルエディタに改ページボタンを追加するには、functions.phpに次のように記載します。
function twpp_add_next_page_button( $buttons ) {
$buttons[] = 'wp_page';
return $buttons;
}
add_filter( 'mce_buttons', 'twpp_add_next_page_button' );mce_buttonsはビジュアルエディタの1行目のツールバーが出力されるときに通るフィルターです。このフィルターにHookして「改ページボタン」を追加しています。

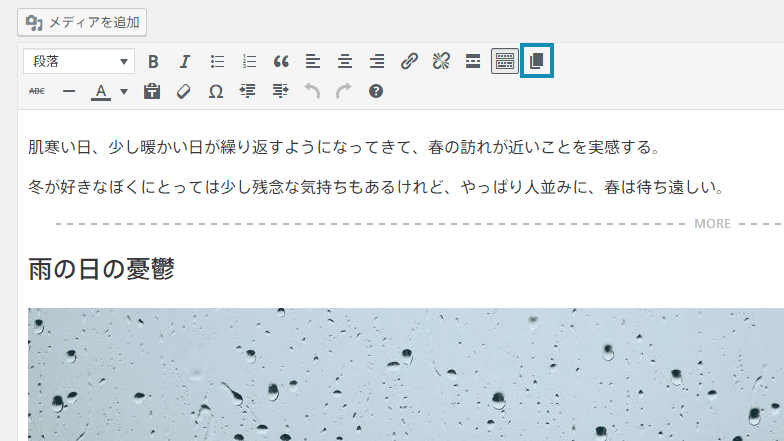
実際にビジュアルエディタを確認すると、ツールバーに上のような改ページボタンが追加されます。記事を分割したい場所でボタンを押すだけでタグを挿入することができるようになりました。
なお、分割したページにアクセスするには、記事の下にリンクを表示する必要があります。
プラグインによる追加
コードの編集が難しい場合は、プラグインを用いて追加することもできます。TinyMCEのツールバーを拡張するプラグインとしては「Tiny MCE Advanced」が有名でしょう。
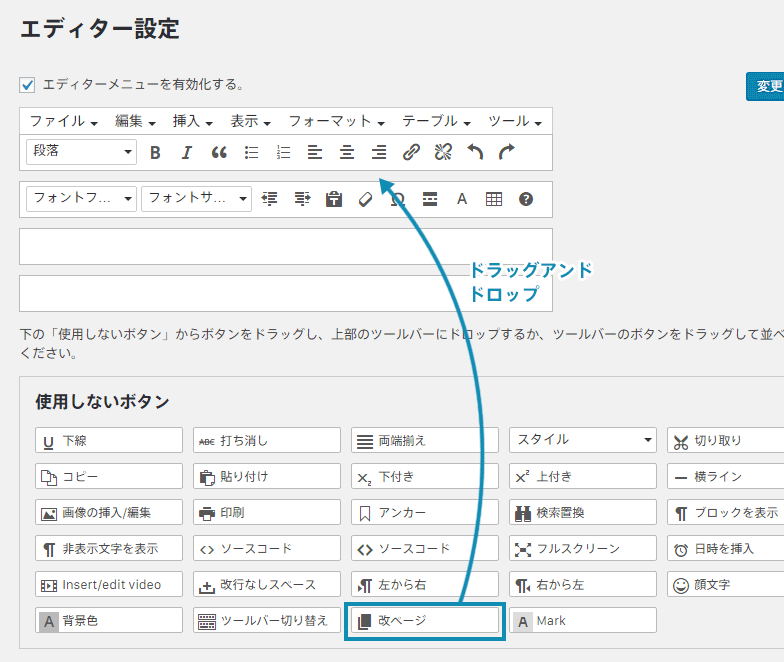
プラグインを有効化後、設定でボタンをドラッグアンドドロップするだけですので、詳しい説明は割愛します。

ちなみに、不要なボタンはツールバー側から「使用しないボタン」側にドラッグアンドドロップすると削除できます。直観的でとても便利ですね。

Comment