042
特定の投稿を常にリストの先頭に固定して表示し、スタイルを他の投稿と変える(Sticky Posts)
Library
ある記事を常にリストの先頭に表示するには、Sticky Posts(先頭固定表示)というWordPressがはじめから用意してくれている機能を使います。記事の中でも特に読んでほしいものや目立たせたいものを、リストの先頭に固定しておくなどの用途に使えます。
| 用例 |
|
|---|---|
| 関連 |
|
| Codex |
特定の投稿を先頭に表示するよう設定する
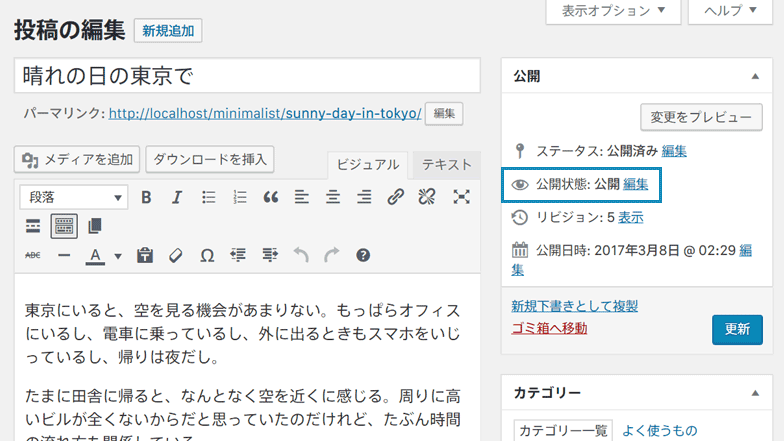
投稿を先頭に表示するには、[投稿の編集]画面にある[公開]のメニューから[公開状態]を変更します。

[公開状態]の右にある[編集]をクリックすると、公開状態を編集するためのメニューが展開されます。

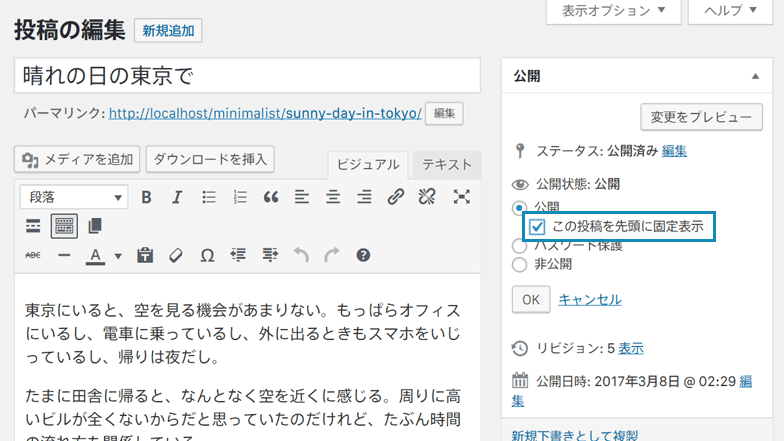
その中にある[この投稿を先頭に固定表示]というチェックボックスにチェックを入れて[OK]をクリックし、最後に[公開]または[更新]ボタンを押せば設定は完了です。とても簡単ですね。
なお、固定表示の設定は何件でも行うことができ、複数設定されている場合は投稿日時が新しいものから表示されます(デフォルトのクエリ設定の場合)。
固定表示された投稿のスタイルのみを変更する
固定表示されている記事を目立たせたり、枠で囲ったりしたいという需要は多いと思います。投稿が固定表示されている場合、post_class()はstickyというクラスを出力してくれるため、これをスタイリングに利用します。
<section id="post-<?php the_ID(); ?>" <?php post_class(); ?>>詳しい解説は「投稿を囲む要素に自動でクラスを割り振る」を参照してください。
これにより、HTMLの出力はたとえば次のようにになります。
<section id="post-140" class="post-140 post type-post status-publish format-standard has-post-thumbnail sticky hentry category-6 category-5 tag-8 tag-9 tag-7">stickyというクラスが付与されるので、以下のように特別なスタイルを割り当てることができます。
.sticky {
/* 固定表示を囲むブロック要素をスタイリング */
}
.sticky h2 {
/* 固定表示のタイトルをスタイリング */
}非推奨テンプレートタグ: sticky_class()
stickyというCSS用のスタイルを出力するために使用されていたsticky_class()という関数は、現在非推奨となっています。代わりにpost_class()を使用してください。

Comment