043
先頭に固定された投稿(Sticky Posts)かどうかを判定する
Library
固定表示した投稿の見た目を変えるだけなら、stickyというクラスに対してスタイルを適用することで実現します。固定表示した投稿の周囲に特別な要素を表示したり、あるいは特殊な処理を実装する必要がある場合は、is_sticky()というテンプレートタグで条件分岐を行います。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
固定表示かどうかを判定する
固定表示かどうかを判定するには、is_sticky()という関数を用います。
<?php if( is_sticky() ) : ?>
Sticky Postの場合の処理
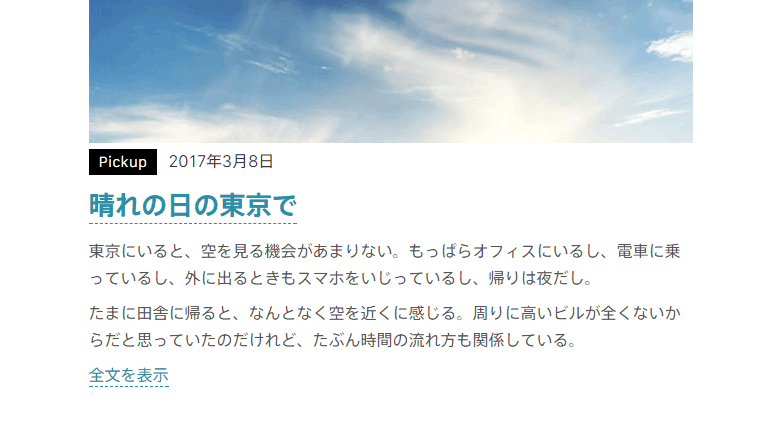
<?php endif; ?>多くの場合WordPressループの中で使用することになるでしょう。たとえば、固定表示された投稿に”Pickup”という表示をしたい場合は、次のように書きます。
<?php if( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<section id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<header class="entry-header">
<?php if( is_sticky() ) : ?>
<span class="sticky-tag">Pickup</span>
<?php endif; ?>
<time class="entry-date"><?php echo get_the_date(); ?></time>
<?php the_title( '<h2><a href="' . get_the_permalink() . '">', '</a></h2>' ); ?>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div>
</section>
<?php endwhile;?>
<?php endif; ?>9~11行目で、固定表示の場合はタグを表示する処理をしています。

これを利用すれば、固定された記事のアイキャッチ画像の上に「おすすめ」と表示したり、Twitterのようにピンのアイコンを表示したりすることができます。
なお、is_sticky()が機能するには、少なくとも1つ以上固定表示されている投稿が必要です。記事を固定表示する方法はこちらのライブラリを参照してください。
特定の投稿が固定表示設定になっているかどうかを確認する
is_sticky( $post_ID )は引数に投稿のIDを受け付けます。例えば、IDが10の投稿が固定表示されているかどうかを調べるには、次のように書きます。
<?php
if( is_sticky( '10' ) ) {
//IDが10の投稿が固定表示されている場合の処理
}
?>引数に何も指定しない場合は、グローバル変数$postに設定されている投稿のIDが使用されます。

Comment