033
アイキャッチ画像(Featured Image)のサイズを指定する
Library
アイキャッチ画像を出力する関数the_post_thumbnail()は、第1引数を指定しない場合、'post-thumbnail'が使われます。デフォルトではサイズが指定されていませんのでオリジナル画像の大きさのままですが、set_post_thumbnail_size()を使えばサイズを指定することができます。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
アイキャッチ画像のサイズを指定する
アイキャッチ画像のサイズを指定するには、set_post_thumbnail_size()関数を使います。あらかじめアイキャッチ画像を有効にしている必要がある点にご注意ください。これを踏まえ、functions.phpに次のように書いて使います。
function twpp_setup_theme() {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 200, 200, true );
}
add_action( 'after_setup_theme', 'twpp_setup_theme' );2行目でアイキャッチ画像を有効化し、次にサイズを指定しています。
アイキャッチ画像のサイズを変更したとしても、すでに登録されているものについて画像の再生成は行われません。このようなときは、Regenerate ThumbnailやAJAX Thumbnail Rebuildなどのプラグインを使って画像の生成を手動で行います。
画像の切り取られ方を変更する
画像をどのように切り取るかは、set_post_thumbnail_size()の第3引数を変更します。
WordPress関数
set_post_thumbnail_size( $width, $height, $crop )
アイキャッチ画像(Featured Image)のサイズを変更します。第3引数を指定することで、指定した大きさに画像をクロップすることもできます。
$width | 画像の幅をピクセルで指定 |
|---|---|
$height | 画像の高さをピクセルで指定 |
$crop | 画像をクロップ(切り抜く)かどうかの指定。
|
この関数は第3引数の役割を理解するのが難しいのですが、次のようにして使うのが一般的です。
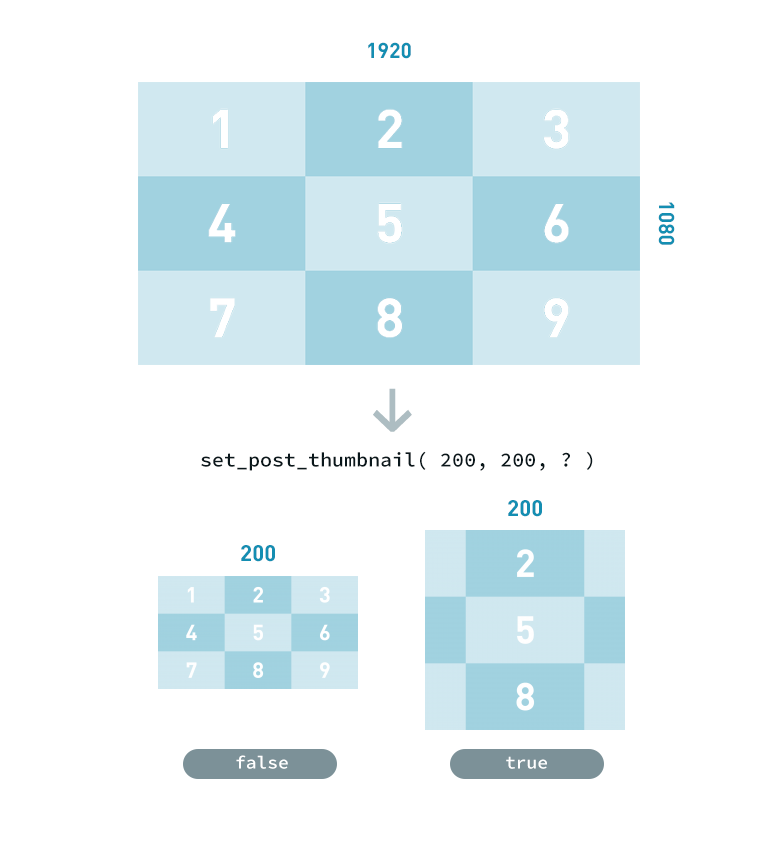
<?php set_post_thumbnail_size( 200, 200, true ); ?>このように設定すると、幅200px、高さ200px以上の画像ならば必ず正方形になります。元の画像を単に部分的に切り取るのではなく、小さいほうの辺を200pxに縮小したうえで切り取ります。

$cropをtrueにした場合とfalseにした場合の違い逆に第3引数をfalseにする(または指定しない)と、上の図のように、縦横比を変えずにリサイズされます。
クロップの基準位置を指定する
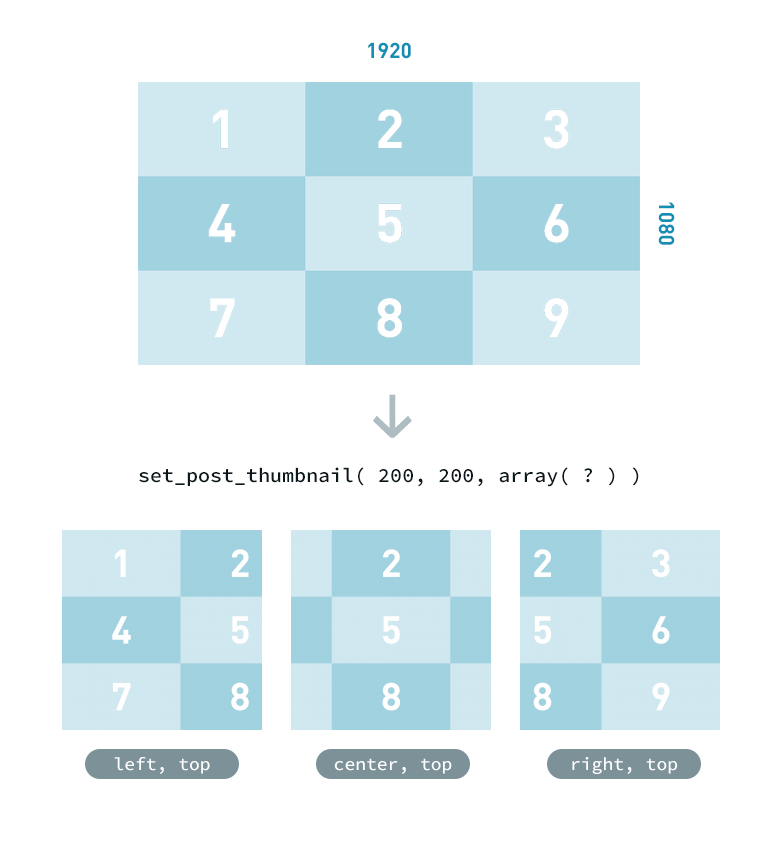
この機能はあまり使われないと思いますが、クロップされる際の基準点を指定することができます。これは、次のように第3引数に配列を渡すことで実現します。
set_post_thumbnail_size( 200, 200, array( 'left', 'top' ) );
最初に示したように、配列の中身はtop/centerなどの決まった値しか受け付けません。
上に一例を示しました。基準点を変えることにより、クロップの結果が変わることがお分かりいただけると思います。

Comment