WordPressのテーマを作る前に、絶対に知っておきたい4つの基礎知識
Theme
この記事から、いよいよWordPressにおけるテーマの作成に入っていきます。
ネット上にはテーマ作成に関する記事がたくさんあるので、それらを参考にファイルを作成し、コードをコピーすれば簡単にテーマを作ることができます。しかし、その容易さゆえに、何をしているのか理解しないままテーマを作っているひとも多いと思います。ぼくも最初は何が何だかわからないまま、手引き通りにテーマを作っていた人間のうちの一人でした。
本サイトでは、しっかり内容を理解しながらテーマを作成することで、深くWordPressを理解できるよう解説を進めていくつもりです。
第一回目は、テーマ作成に必要となる前提知識についてお話していきます。今回は、なんとなく理解ができれば問題ありません。
WordPressはPHPで動いている
これまでに何度か出てきたPHPという言葉。Webサイトを作るのに、HTMLではなくPHPを使うのはなぜでしょうか。
まずは、この最も根幹の部分から理解していきましょう。
静的なWebサイト

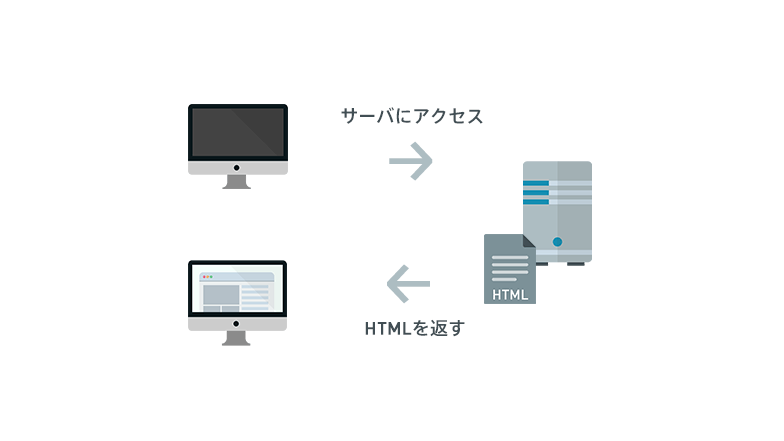
通常、WebサイトはHTML(Hypertext Markup Language)ファイルで構成されます。ユーザがWebサイトにアクセスすると、サーバはHTMLを直接返し、これをブラウザが解釈することによってページが表示されます。このようなWebサイトを「静的なWebサイト」と呼びます。
ところが、たとえばブログサイトのように頻繁にコンテンツを追加するようなWebサイトでは、いちいちすべてのHTMLファイルをあらかじめ作っておくことは現実的ではありません。ページネーションや新着記事一覧、カテゴリの分類など、ページを追加・修正するたびに全ページを手動で更新することがいかに非現実的なことであるかは、言うまでもないと思います。
そこで、ユーザがアクセスしてきたら、必要な情報を収集して処理し、HTMLを生成してユーザに返す技術が求められるようになってきました。このような「動的なWebサイト」を構築するために生まれたのが、PHP(Hypertext Preprocessor)というプログラミング言語です。
PHPで動的にHTMLを生成する

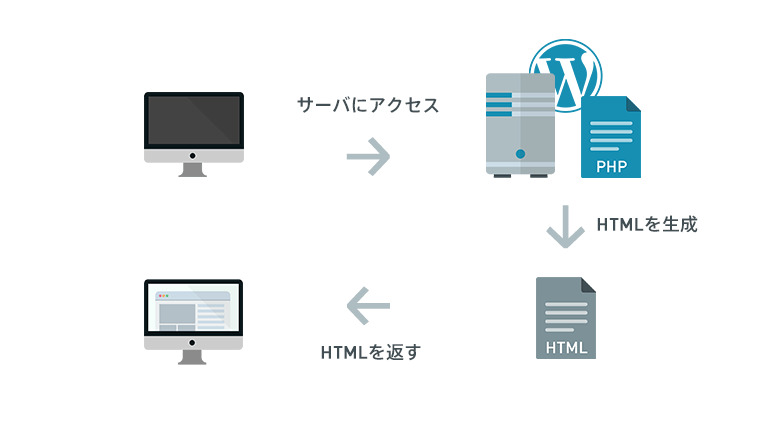
WordPressは、この「動的なWebサイト」を構築するためのソフトウェアです。
上の図のように、ユーザがサーバにアクセスするとプログラムが動き出し、様々な処理をしたうえでHTMLを返します(ちなみに、HTMLファイルを生成するのではなく、バーチャルなデータとして返します)。
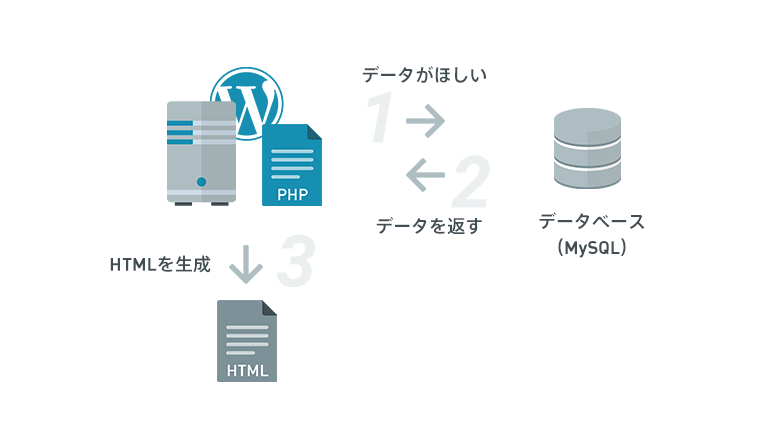
ところが、PHPは単なるプログラミング言語ですので、例えばブログの記事や投稿日時のようなデータを保存しておくことはできません。データは、これまでに何度か登場した「データベース」に保存されています。

上の図のように、ユーザがWordPressのWebサイトにアクセスすると、PHPは必要なデータをデータベースに問い合わせ、収集します。必要なデータがそろったら、HTMLを生成し、ユーザに返します。
データベースへの問い合わせのことを、「クエリ」と言います。
ここまでの処理の流れをまとめてみましょう。
- ユーザがWebサイトにアクセスする
- WordPressのPHP処理が動き出す
- PHPは必要なデータをデータベースに問い合わせ、収集する
- PHPが最終的なHTMLファイルを生成する
- ブラウザがHTMLを解釈し、ページを表示する
少し複雑に見えるかもしれませんが、WordPressが大半の処理を自動で行ってくれますので、心配ありません。
テーマに必須のファイルは2つしかない
テーマの中身をのぞいてみよう
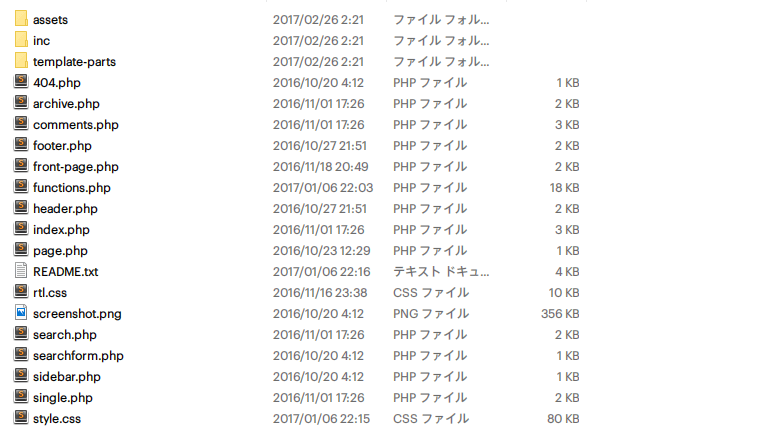
本サイトで例として使ってきた、Twenty Seventeenの中身を見てみましょう。なければほかのテーマでも構いません。
C:\xampp\htdocs\your-site-name\wp-content\themes\twentyseventeen

たくさんのファイルが並んでいますね。拡張子を見ていくと、大半がphpファイルであることがわかります。
テーマを構成するためのphpファイルのことを「テンプレート」と呼びます。
さて、テーマを作成するためには、いずれこれらのテンプレートファイルを作成していく必要がありますが、必須ファイルは次の2つしかありません。
- style.css
- index.php
この2つのファイルだけでテーマを構成できるという事実は、次回の実践記事で見ていきます。
テンプレートと呼ばれる理由
テンプレートは、日本語で言うと「ひな形」といったところだと思います。しかしなぜ「テンプレート」と呼ばれるのでしょうか。

たとえば、ブログの記事を表示するページを考えてみましょう。上の図は、記事のページを最もシンプルに表現したものです。
1に記事のタイトル、2に記事の本文を表示するだけの構成です。ブログにはたくさんの記事が投稿されますが、中身が変わるだけで構成は変わりません。
- 記事ごとに構成が変わることはなく、中身が変わるだけ
- 中身はデータベースに保存されている
従って、次のようにしておけば、「構成」部分は共通して使えることになります。

テンプレートは、特定のページのためだけにあるのではなく、ページの「構成」を定義するものです。「テンプレート」と呼ばれるゆえんはここにあるわけですね。
もちろん、ある特定のページ限定のテンプレートを作ることもできます。ブログではあまり出てきませんが、固定ページの多いサイトでは限定的なテンプレートを作ることもあります。
絶対にはずせない、テンプレート階層への理解
テンプレートには階層構造があります。
たとえば、ユーザが「web」というカテゴリのページにアクセスしてきたとします(カテゴリとは記事を分類するための機能です)。カテゴリのIDは4であるとします。

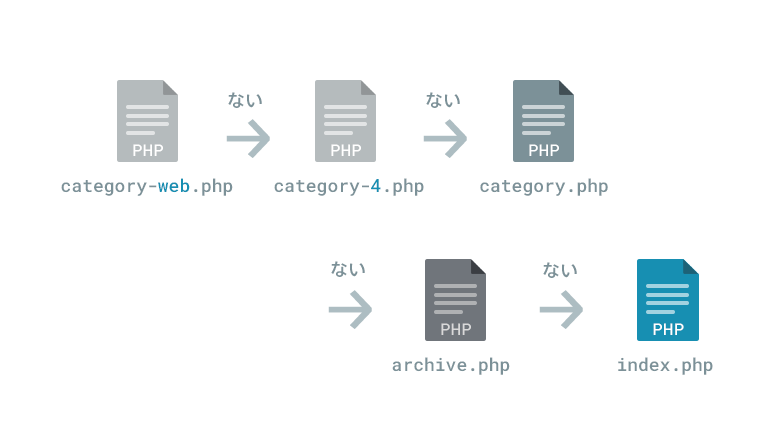
WordPressは、上の図のようにテンプレートファイルを探しに行きます。左から順に探していき、見つかったらそのファイルをテンプレートとして使います。
テーマのフォルダ内に
- category-web.php
- category.php
という2つのファイルがある場合、webカテゴリに含まれる記事を閲覧するときはcategory-web.phpが使われ、そのほかのカテゴリの場合はcategory.phpが使われます。
テンプレート用のphpファイルには命名規則があり、WordPressはファイル名を見てどのテンプレートを使うかを決めます。該当するファイルが全くない場合は、最終的にindex.phpを使います。
どのようなページであっても、適切なテンプレートが見つからない場合は、index.phpを使うようになっています。index.phpがテーマを構成するための必須ファイルである理由がわかりますね。
テーマを作成するときは、このテンプレート階層を理解しておく必要があります。これ以降の記事で順に解説していきますので、すべてを一度に理解する必要はありません(Codexのこのページに大きな概念図がありますので、少しだけ眺めておくと後の理解がしやすくなります)。
WordPressのPHPファイルに書けるもの
WordPressのPHPファイルには、大きく次の3つのコードを記述します。
- HTML
- 通常のPHPコード
- WordPressが用意している関数など
通常のHTML
静的なWebサイトを作るときと全く同じように、HTMLタグを記述することができます。
<!DOCTYPE html>
<html>
<head>
<title>サンプルページ</title>
</head>
<body>
<p>ただのサンプルページ</p>
</body>
</html>PHPファイルにHTMLを書くと、そのまま出力されます。
もちろん、これでは静的なWebサイトと同じですので、WordPressの恩恵を受けることはできません。ほかのコードと組み合わせて使います。
通常のPHPコード
PHPファイルなので、PHPプログラミング言語が標準で持っている機能はそのまま使えます。詳細はここでは説明しませんが、PHPのコードを書くときは<?php /*code*/ ?>というタグで囲みます。
<?php
$output = "現在の日付と時間: ";
$output .= date( DATE_RSS );
echo $output;
?>このecho(文字列を出力する)やdate(日付を取得する)がPHPの持つ機能で、実行すると次のような文字列がブラウザに表示されます。
現在の日付と時間: Sat, 14 Jan 2017 13:55:17 +0000残念ながら、WordPressのテーマを作成するには、PHPの知識がある程度必要になってしまいます。本当は事前に少し勉強しておいた方が理解しやすいのですが、本ブログでも出現するたびになるべく解説を加えるつもりです。
WordPressが用意している機能
Webサイトの作成がしやすくなるよう、WordPressはたくさんの機能を用意してくれています(PHPで作られています)。
たとえば、is_single()という関数は、今いるページが「記事を表示するページ」かどうかを判定する関数で、the_title()は、記事のタイトルを出力するための関数です。
このような関数はPHP標準ではなく、WordPressが用意しているものであり、非常にたくさんあります。すべてをいきなり頭に入れることはできないので、出てくるたびにその都度理解していければ大丈夫です。
優先して覚えたいのは「テンプレートタグ」と呼ばれる、テンプレートを作るために使用する機能です。is_single()もthe_title()もテンプレートタグの一部です。
おわりに
今回は、テーマを作成する前に知っておきたい知識についてまとめました。
- 静的なWebサイトと動的なWebサイトの違い
- WordPressはPHPで動いている
- テーマを作るために必要なファイルは、style.cssとindex.phpだけ
- テーマを構成するphpファイルをテンプレートという
- テンプレートには階層がある
- WordPressのPHPには、HTML、PHP、WordPressの用意している機能の3つを書くことができる
ぼくが最初にテーマを作った時は、この辺りの事前知識が全くありませんでした。テーマはなんとか完成しましたが、WordPressに対する理解はまったく深まっていませんでした。
「なぜ理解できなかったのか」の理由が今ならわかるので、ぼくの経験を踏まえた上で、なるべくわかりやすく、テーマの作成について解説をしていくつもりです。
次回は、style.cssとindex.phpを作成して、実際にテーマを動かしてみたいと思います!
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください!

Comment