018
投稿一覧ページに次のページ・前のページへのリンクを表示する
Library
記事の一覧は、デフォルトの状態で10件まで表示されます。11件目以降へアクセスするための次のページへのリンクを表示するには、バージョン4.1で追加されたthe_posts_navigation()を利用します。また、previous_posts_link() / next_posts_link()を使った方法もあわせて解説します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
次のページ・前のページへのリンクを追加する
投稿の一覧ページで前後のページへのリンクを追加するには次のようにします。
<?php the_posts_navigation(); ?>記事の一覧後に表示するので、実践ではたとえば次のように使われることになるでしょう。
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<section class="post-item">
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</section>
<?php endwhile;?>
<?php the_posts_navigation(); ?>
<?php else : ?>
<div class="error">
<p>お探しの記事は見つかりませんでした。</p>
</div>
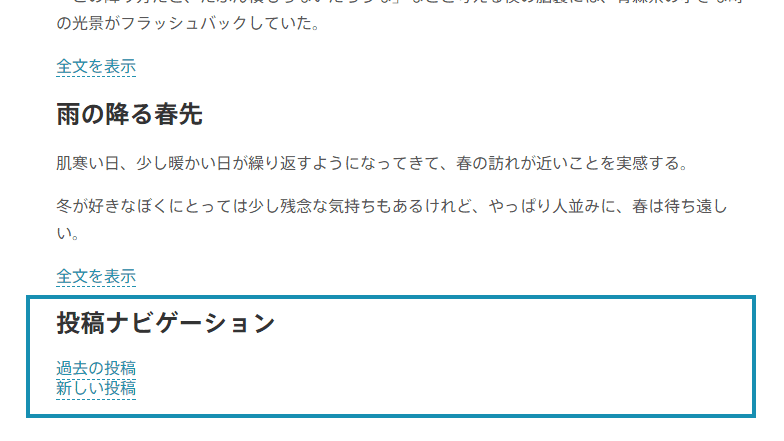
<?php endif; ?>これを実行すると、一覧の下に「過去の投稿」「新しい投稿」というリンクが表示されます。「投稿ナビゲーション」という文字もあわせて出力されます。

the_posts_navigation()によって挿入されるHTMLは次のようになります。
<nav class="navigation posts-navigation" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<div class="nav-previous">
<a href="http://localhost/minimalist/page/3/">過去の投稿</a>
</div>
<div class="nav-next">
<a href="http://localhost/minimalist/">新しい投稿</a>
</div>
</div>
</nav>そのままではあまり見た目が良くありませんので、各クラスを利用してCSSでスタイリングしましょう。
postsとpost - sの有無に注意!
the_posts_navigation()と似たような関数に、the_post_navigation()という、postsがpostになった関数があります。sがないほうは投稿ページにおいて、前後の記事へのリンクを出力する関数です。下で登場するprevious_posts_link()にもprevious_post_link()という、next_posts_link()にもnext_post_link()という似たような関数がありますので、思うようにいかないときはスペルミスがないかチェックしましょう。
ナビゲーションのタイトルやリンクをカスタマイズする
「投稿ナビゲーション」という言葉や、リンクとして表示されるテキストを変更するには、the_posts_navigation()に引数を配列で渡します。
テンプレートタグ
the_posts_navigation( $args )
次のページ・前のページへのリンクを表示する。最後のページで次のページがない場合など、有効なページがない場合は表示されない。
$args |
|
|---|
これらを使ってナビゲーションをカスタマイズしてみましょう。
<?php
the_posts_navigation( array(
'prev_text' => '< PREVIOUS',
'next_text' => 'NEXT >',
'screen_reader_text' => 'Navigation',
) );
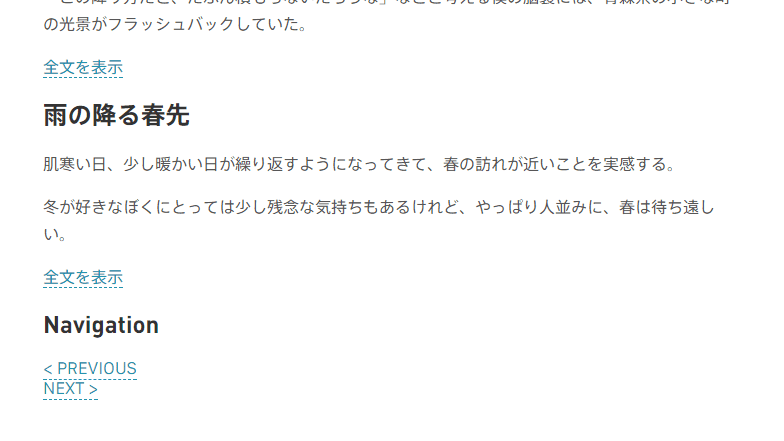
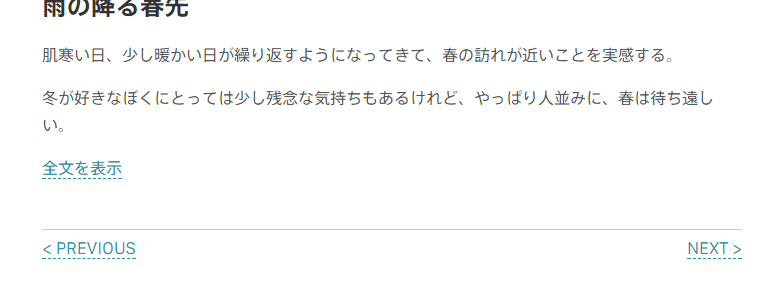
?>すると、表示が次のように変わります。

テキストを修正しただけではいまいちですので、CSSでスタイリングしましょう。以下に一例を示します。
.posts-navigation {
margin-top: 3em;
}
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}
.nav-links {
border-top: 1px solid #ccc;
padding: .5em 0;
}
.nav-links:after {
content: "";
display: block;
clear: both;
}
.nav-previous {
float: left;
}
.nav-next {
float: right;
}
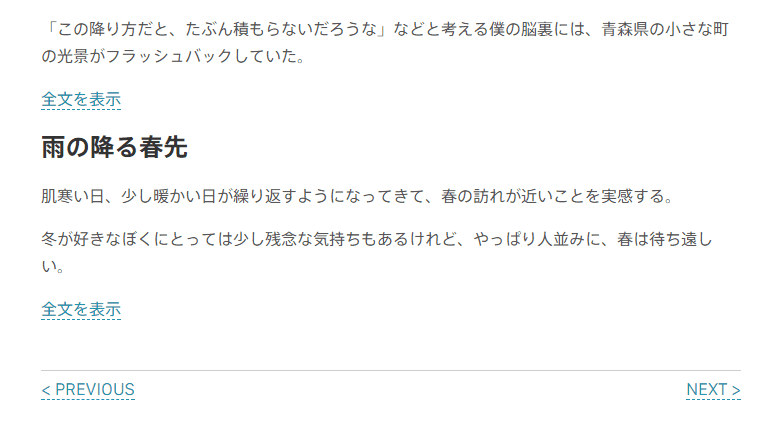
このCSSを適用すると、次のような見た目になります。

Screen Reader Textは通常表示しませんので、非表示にしました。ほかのスタイルはテーマに合わせて適宜調整してください。
Screen Reader Textとは
Screen Reader Textとは、サイトを読み上げてくれるソフトウェアへの対応です。「ここからナビゲーションです」ということを音声だけで伝えるには、きちんとテキストで記述しなければなりません。display: noneで非表示にしてしまうと読み上げられなくなるので、次のような特殊な方法で非表示にします。
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}ナビゲーションを文字列として取得する
リンクを文字列として取得するには、get_the_posts_navigation( $args )を使います。
<?php
$navigation = get_the_posts_navigation( array(
'prev_text' => '< PREVIOUS',
'next_text' => 'NEXT >',
'screen_reader_text' => 'Navigation',
) );
echo $navigation;
?>文字列として返す以外、the_posts_navigation()と同じ挙動をします。
previous_posts_link() / next_posts_link()で実装する
the_posts_navigation()は簡単で便利ですが、細かな調整がきかない場合もあります。そのようなときは、previous_posts_link()とnext_posts_link()を使用することもできます。
基本的な使い方
投稿を一覧するページで関数を呼ぶと、自動的にリンクを挿入してくれます。
<?php previous_posts_link(); ?>
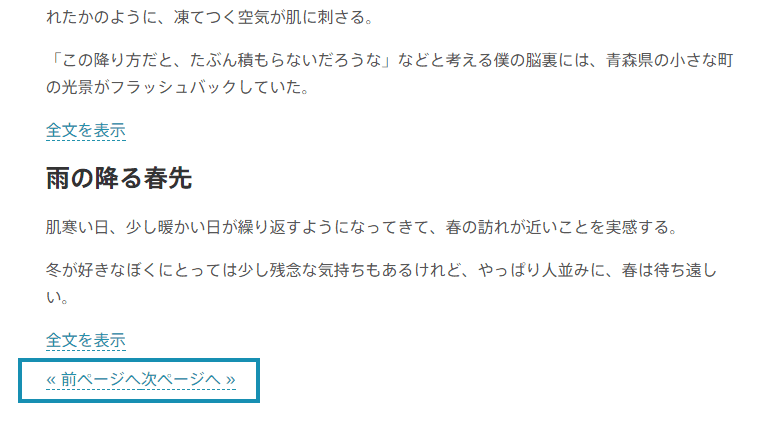
<?php next_posts_link(); ?>これを実行すると次のような出力を得ることができます。

previous_posts_link()/ next_posts_link()でナビゲーションを出力the_posts_navigation()は様々なHTMLタグを自動で挿入してくれましたが、こちらは以下のような<a>タグを出力するだけですので、周囲のマークアップは自分で行うことになります。
<a href="http://localhost/minimalist/">« 前ページへ</a>
<a href="http://localhost/minimalist/page/3/">次ページへ »</a>したがって、実践的にはたとえば次のようにして使うことになるでしょう。
<?php if ( have_posts() ) : ?>
<?php while( have_posts() ) : the_post(); ?>
<section class="post-item">
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</section>
<?php endwhile;?>
<nav class="posts-navigation">
<div class="nav-links">
<div class="nav-previous">
<?php previous_posts_link(); ?>
</div>
<div class="nav-next">
<?php next_posts_link(); ?>
</div>
</div>
</nav>
<?php else : ?>
<div class="error">
<p>お探しの記事は見つかりませんでした。</p>
</div>
<?php endif; ?>ただし、このようなマークアップを行うのなら、the_posts_navigation()を利用すべきです。
出力をカスタマイズする
previous_posts_link()やnext_posts_link()の第1引数にラベルを指定することができます。
<?php previous_posts_link( '< PREVIOUS' ); ?>
<?php next_posts_link( 'NEXT >' ); ?>すると、リンクとして出力されるテキストを変更することができます。

文字列にはHTMLのタグを入れられますので、矢印のアイコンを入れたり、スタイル用のクラスを付加した<span>を追加したりすることも可能です。
リンクを文字列として取得する
前後のページへのリンクを文字列として取得するには、get_previous_posts_link() / get_next_posts_link()を使用します。
<?php
$previous = get_previous_posts_link();
echo $previous;
?><?php
$next = get_next_posts_link();
echo $next;
?>ラベルを変更するには、各関数の第1引数を使用してください。

コメント失礼いたします。
書いてみたのですが何も変化がありません。
the_post_navigationなら表示されたのですが、どうしてでしょうか?
the_post_navigationが表示されるということは、投稿ページ(記事のページ)を表示しているのではないでしょうか。the_posts_navigationは投稿一覧ページで使われることを想定した関数です。