022
個別ページで次の投稿・前の投稿へのリンクを表示する
Library
個別ページで前後の記事へのリンクを表示するには、バージョン4.1から追加されたthe_post_navigation()使用します。投稿一覧の前後のページを出力するthe_posts_navigation()と混同しないよう注意してください。また、previous_post_link() / next_post_link()を使った方法も解説します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
次の投稿・前の投稿へのリンクを表示する
個別ページで、次の投稿・前の投稿へのリンクを表示するには、次のようにします。
<?php the_post_navigation(); ?>個別ページで、記事の最後に追加されるのが一般的ですので、実践ではたとえば次のようになるでしょう。
<?php while( have_posts() ) : the_post(); ?>
<article class="post">
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</article>
<?php endwhile;?>
<?php the_post_navigation(); ?>実行すると、記事の下に前後の投稿へのリンクが表示されます。

the_post_navigation()は次のようなHTMLを出力します。
<nav class="navigation post-navigation" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<div class="nav-previous">
<a href="http://localhost/minimalist/snowy-day/" rel="prev">雪の日</a>
</div>
<div class="nav-next">
<a href="http://localhost/minimalist/sunny-day-in-tokyo/" rel="next">晴れの日の東京で</a>
</div>
</div>
</nav>適切なタグでマークアップされ、クラスも割り振られます。Screen Reader Textが不要などの見た目の修正については、下を参照してください。
ナビゲーションのタイトルやリンクをカスタマイズする
the_post_navigation( $args )は配列形式で多くのパラメータを設定できます。
'prev_text' | 前の投稿へのリンクとして表示する文字列。初期値は’%title’で、投稿のタイトルが表示される |
|---|---|
'next_text' | 次の投稿へのリンクとして表示する文字列。初期値は’%title’で、投稿のタイトルが表示される |
'in_same_term' | trueにすると現在の投稿と同じタクソノミーのみを対象にしてリンクを生成する。デフォルトはfalse |
'excluded_terms' | 配列、またはコンマで区切った文字列を用いて、除外したいタクソノミーをIDで指定する。特定のカテゴリのリンクを生成したくない場合に使用する |
'taxonomy' | タクソノミーの名前を指定。'in_the_same_term'がtrueの場合のみ有効。初期値は'category' |
'screen_reader_text' | 読み上げ用のテキスト。初期値は「投稿ナビゲーション」 |
これらのパラメータを利用して、ナビゲーションをカスタマイズしてみましょう。
<?php
the_post_navigation( array(
'prev_text' => '前の記事 - %title',
'next_text' => '次の記事 - %title',
'screen_reader_text' => '前後の記事へのリンク',
) );
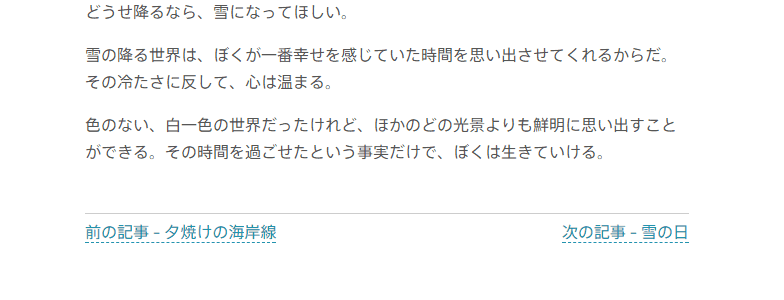
?>実行すると、見た目が次のように変わります。

リンクに使われるテキストや、読み上げようテキストの内容が変わりました。ただ、テキストを変更するだけでは見た目がよくありませんので、たとえば次のようなCSSを使用することでスタイリングします。
.post-navigation {
margin-top: 3em;
}
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}
.nav-links {
border-top: 1px solid #ccc;
padding: .5em 0;
}
.nav-links:after {
content: "";
display: block;
clear: both;
}
.nav-previous {
float: left;
}
.nav-next {
float: right;
}このCSSを適用すると、表示が次のように変わります。

Screen Reader Textを非表示にする方法が特殊ですが、理由はこちらに記載してあります。
ただし、投稿ののタイトルをリンクのテキストとして使用する場合、タイトルが長くなると意図せぬ表示になったり、左右が衝突したりする可能性があることを考慮しなければなりません。例えばCSSで幅を指定し、overflow: hiddenなどを用いて衝突を回避するか、2行になってもおかしくならない見た目にするなどの対策を行います。
たとえば次のCSSは衝突回避に有効です。
.nav-previous, .nav-next {
width: 40%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}同じタクソノミーの記事だけでリンクさせる
前後の記事を時系列ではなく、同じカテゴリー内だけでリンクさせたい場合は次のようにします。
<?php
the_post_navigation( array(
'in_same_term' => true,
) );
?>3行目の'in_same_term'をtrueにすることで、現在の記事が属するカテゴリーと同じカテゴリーの記事のみのリンクに限定されます。
同じ「タグ」だけのリンクにするには、taxonomyを変更します。
<?php
the_post_navigation( array(
'in_same_term' => true,
'taxonomy' => 'post_tag',
) );
?>これにより、前後の記事へのリンクが、現投稿のタグと同じタグが付けられているものに限定されます。カスタムタクソノミーを設定している場合は、その名前を入れて、独自のタクソノミー限定のリンクにすることもできます。
ナビゲーションを文字列として取得する
前後の記事へのリンクを文字列として取得するには、get_the_post_navigation()を使用します。
<?php
$navigation = get_the_post_navigation( array(
'in_the_same_term' => '前の記事 - %title',
'next_text' => '次の記事 - %title',
'screen_reader_text' => '前後の記事へのリンク',
) );
echo $navigation;
?>文字列として取得する点以外の挙動は、the_post_navigation()と同じです。
previous_post_link() / next_post_link()で実装する
the_post_navigation()は一度に前後のページへのリンクを出力できるので便利ですが、別々に制御したり、マークアップを細かく指定したい場合もあるかもしれません。そのような場合は、previous_post_link() / next_post_link()を利用します。
基本的な使い方
個別ページで関数を呼ぶだけでリンクが追加されます。この関数はWordPressループの中で使用する必要があります。
<?php previous_post_link(); ?>
<?php next_post_link(); ?>実行すると、次のようなリンクが出力されます。

previous_post_link() / next_post_link()の出力結果the_post_navigation()はリンク以外のタグも自動で挿入してくれましたが、こちらは単に<a>タグを挿入するだけですので、自分で適切にマークアップする必要があります。出力例は次の通りです。
<a href="http://localhost/minimalist/sunset-seashore/" rel="prev">夕焼けの海岸線</a>
<a href="http://localhost/minimalist/snowy-day/" rel="next">雪の日</a>出力されるテキストを変更する
previous_post_link()とnext_post_link()は、次のような引数を取ります。
テンプレートタグ
next_post_link( $format, $link, $in_same_term, $excluded_terms, $taxonomy )
次の記事へのリンクを出力する。次の記事が見つからなかった場合はなにも表示されない。
$format | リンクのフォーマットを文字列で指定する。リンクの前後にテキストを入れたい場合などに利用する。リンクそのものは%link。たとえば'次の記事: %link'とすると、'次の記事: <a href=""...'と出力される |
|---|---|
$link | リンクに使用する文字列を指定する。初期値は%titleで、投稿のタイトルが使われる |
$in_same_term | trueにすると現在の投稿と同じタクソノミーのみを対象にしてリンクを生成する。デフォルトはfalse |
$excluded_terms | 配列、またはコンマで区切った文字列を用いて、除外したいタクソノミーをIDで指定する。特定のカテゴリのリンクを生成したくない場合に使用する |
$taxonomy | タクソノミーの名前を指定。'in_the_same_term'がtrueの場合のみ有効。初期値は'category' |
上で解説したthe_post_navigation()に渡すパラメータとおおよそ同じですね。これらのパラメータを利用して出力をカスタマイズしてみましょう。
<?php previous_post_link( '%link', '前の記事 - %title' ); ?>
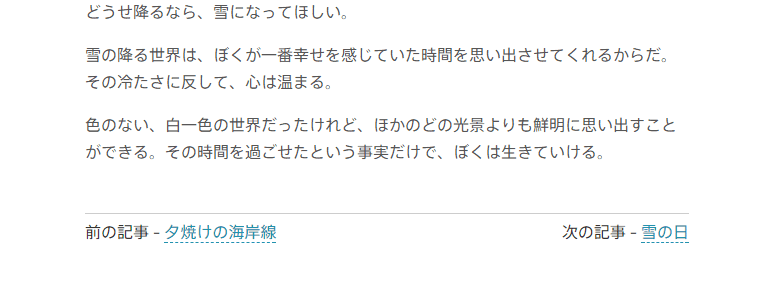
<?php next_post_link( '%link', '次の記事 - %title' ); ?>すると、以下のようにリンクのテキストが変化します(簡単なCSSを適用しています)。

「前の記事」というラベルをリンクにせず、投稿のタイトルだけをリンクとして扱いたい場合は、次のようにします。
<?php previous_post_link( '前の記事 - %link', '%title' ); ?>
<?php next_post_link( '次の記事 - %link', '%title' ); ?>すると、次のように投稿のタイトルのみがリンクになります。

また、投稿のタイトルを表示せず、単に「前の記事」「次の記事」というリンクにしたい場合は、次のように書き換えます。
<?php previous_post_link( '%link', '前の記事' ); ?>
<?php next_post_link( '%link', '次の記事' ); ?>タクソノミーを限定する
前後のリンクを現在の投稿と同じにするには、'in_same_term'をtrueに設定してください(第3引数です)。
<?php previous_post_link( '%link', 'Previous', true ); ?>
<?php next_post_link( '%link', 'Next', true ); ?>デフォルトでは「同一のカテゴリー」限定のリンクになります。同一のタグや、あるいは自分で追加したタクソノミー限定にしたい場合は、第5引数の$taxonomyに値を渡します。たとえば下の例では、リンクが同一タグが付加された投稿限定になります。
<?php previous_post_link( '%link', 'Previous', true, '', 'post_tag' ); ?>
<?php next_post_link( '%link', 'Next', true, '', 'post_tag' ); ?>
Comment