WordPressに固定ページを追加する方法と、メニューに様々なページへのリンクを表示する手順
Basic
Webサイトを作るとき、時系列で順番に表示していくブログのようなページと、1ページで完結する、たとえば「会社概要」や「このサイトについて」などのページの大きく2種類を扱うことになります。
前回の記事でまとめた通り、前者はブログ投稿ページ(ホームページ)とシングルページで、後者は固定ページで作成します。
この記事では、固定ページを作成する手順のほか、メニューに各ページへのリンクを追加する方法も説明していきます。
固定ページを追加する
この記事では、Twenty Seventeenのテーマを例に説明していきます。
「筆者について」という固定ページを追加してみましょう。

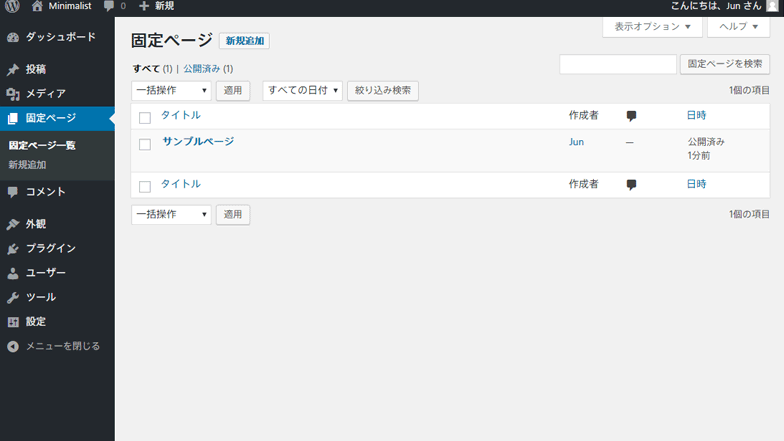
固定ページを追加するには、管理画面から[固定ページ]を選びます。

すると、固定ページの一覧が表示されます。投稿の一覧ページとほとんど同じですね。

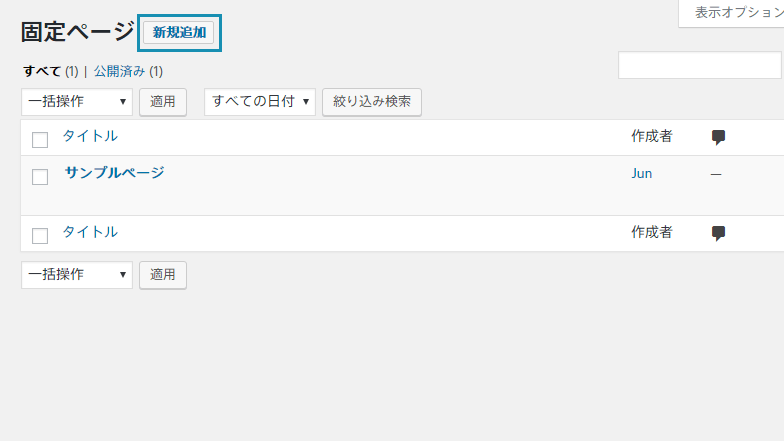
新しく固定ページを追加するには、画面上にある[新規追加]を選びます。管理画面左のメニューにある[新規追加]、または上部の[新規]→[固定ページ]を選んでも同じです。

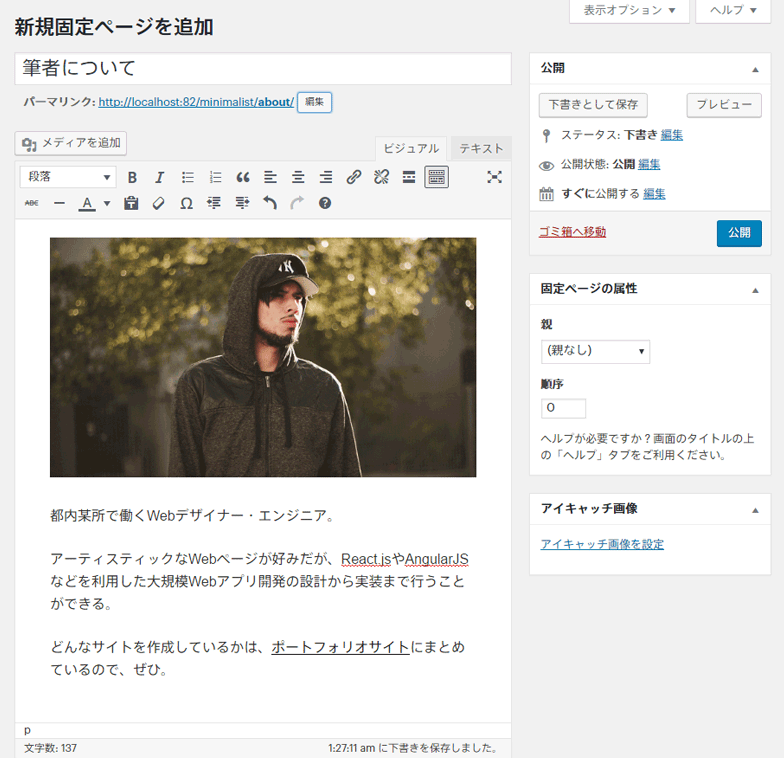
固定ページは投稿ページの編集ページとほとんど同じですので、使い方の説明は割愛します。カテゴリやタグがない分、よりシンプルな構成ですね。
タイトルと本文を記載し、パーマリンクを修正して、固定ページを公開してみてください。
「固定ページの属性」というパネルがあります。ここには「親」や「テンプレート」、「順序」といった項目が並ぶことがあります。
- 「親」は固定ページで親子関係を作るときに使います。親を選ぶと、今編集している固定ページは子供のページになります。
- 「テンプレート」は、この固定ページに適用するテンプレート(簡単に言うとレイアウトなど、表示の仕方を決めるもの)を選ぶための項目です。
- 「順序」は、固定ページが並ぶ順序を決めるためのものです。滅多に必要になることはありません。
当面の間、属性を気にする必要は全くありません。
メニューを有効にして、Webサイトで表示する

メニューを追加したいのですが、デフォルトの状態ではメニューが表示されていませんね。まずはここにメニューが表示されるようにしましょう。

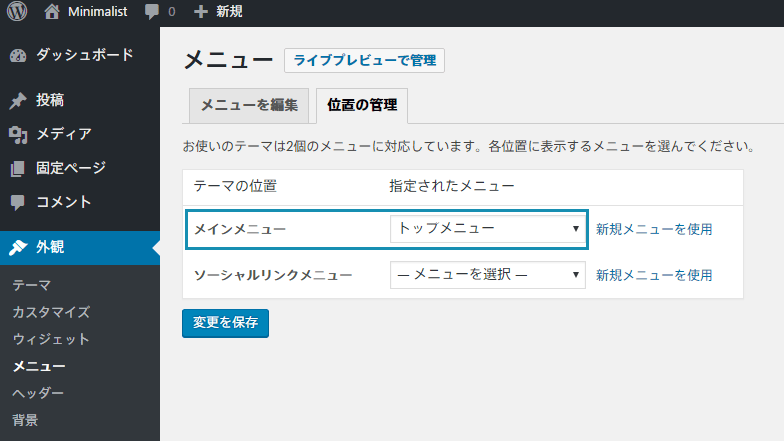
[外観]→[メニュー]から、[位置の管理]を選びます。

メインメニューに、トップメニューを割り当てて、[変更を保存]してください。

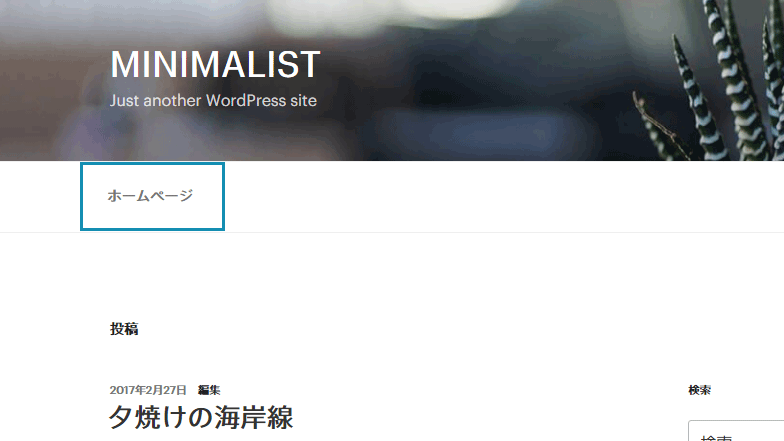
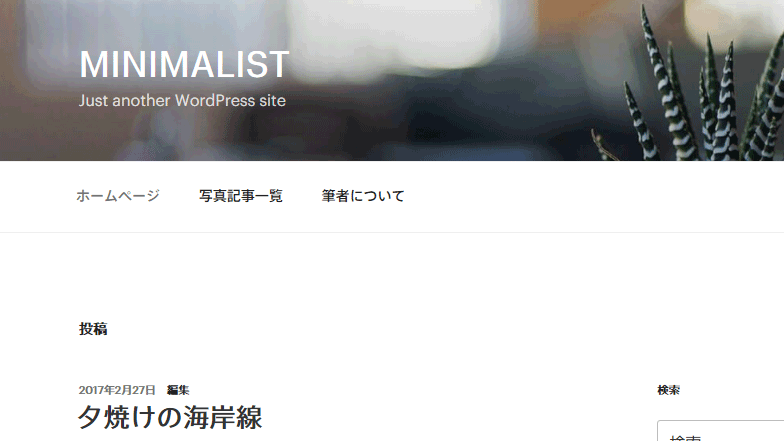
サイトで確認すると、メニューが表示されているのを確認することができます。
Twenty Seventeenは「スターターコンテンツ」と呼ばれる、テーマの特徴を理解するためにサイト作成者があらかじめ用意しているコンテンツがあります。Twenty Seventeenをカスタマイズすると、このコンテンツが有効になり、メニューに「会社概要」などの様々な項目が追加されるかもしれません。不要な固定ページは、一括操作で削除してください。
メニューに固定ページなど新しいリンクを追加する
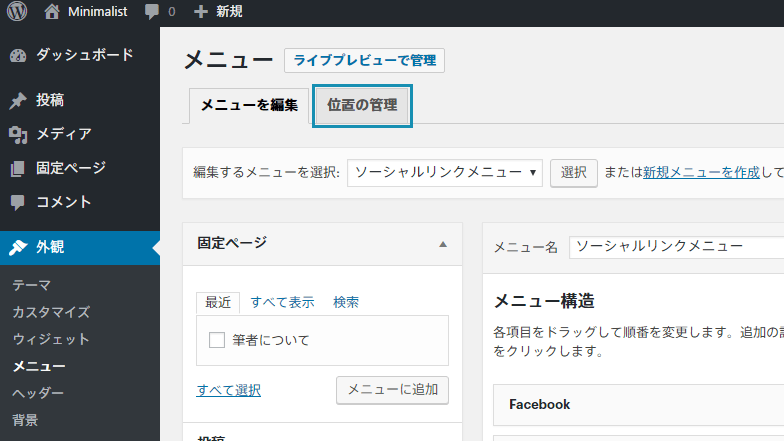
もう一度、[外観]→[メニュー]に戻ります。

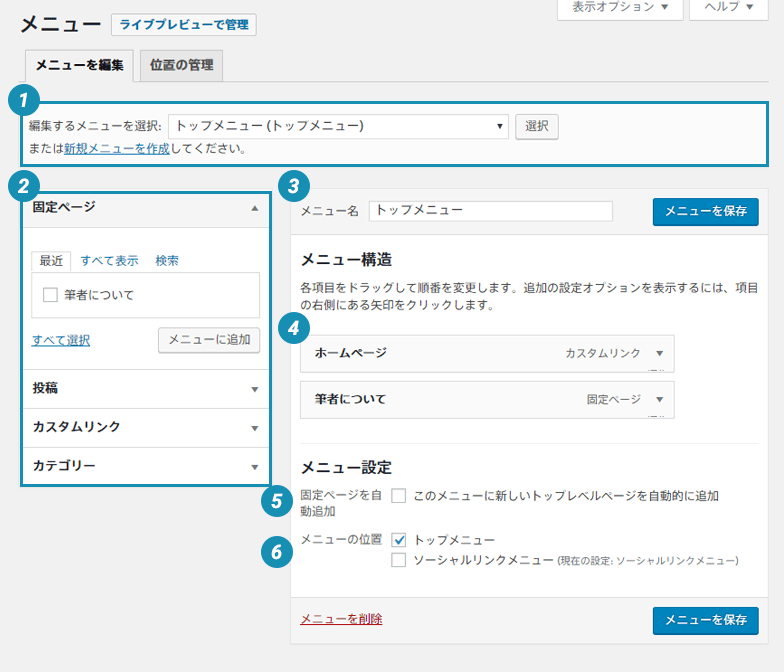
メニューの編集は直観的に行うことができます。
まず1で編集したいメニューを選びます。新しく追加する場合は[新規メニューを作成]というリンクをクリックしてください。
次に、2から追加したい項目を選びます。メニューには固定ページだけでなく、記事やカテゴリ、またはURLを指定した任意のリンクを追加することができます。

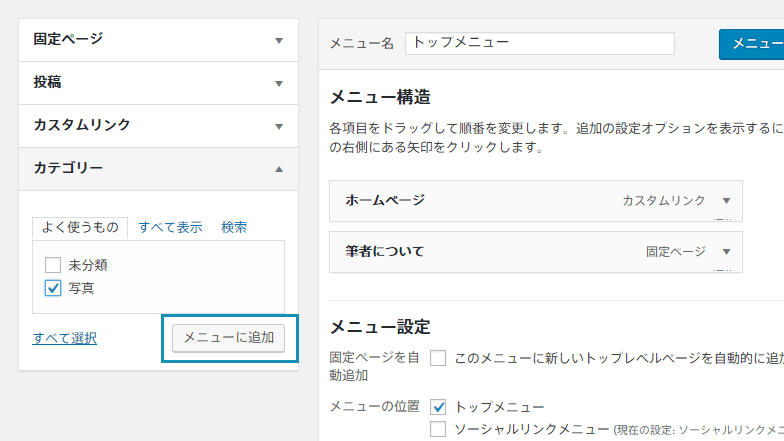
たとえば、カテゴリーの中から「写真」を追加してみます。チェックボックスにチェックを入れて、[メニューに追加]をクリックするだけで実現できます。
また、3でメニューの名前を変更することができますが、特に変更する理由がなければそのままにしておきましょう。
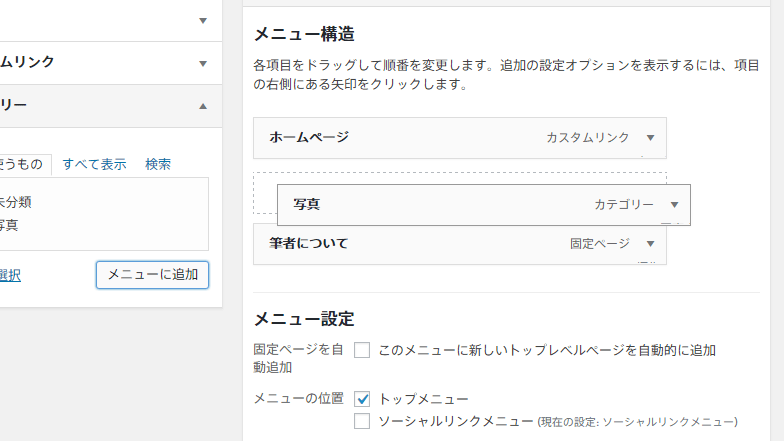
4には、今メニューに追加されているメニューの一覧が表示されています。

ドラッグアンドドロップすることで順序を入れ替えることができます。

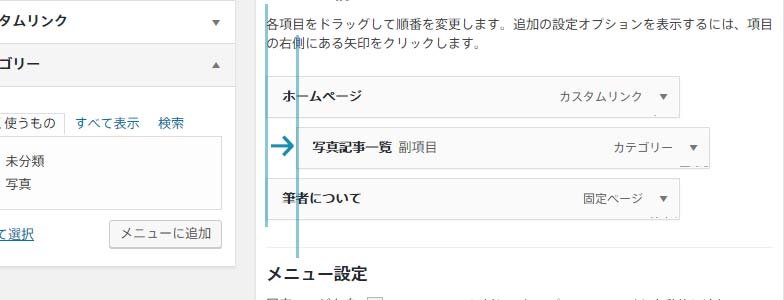
1つレベルを下げると、メニューが階層で表示されます。階層表示に対応しているかどうかは、テーマ次第です(Twenty Seventeenは対応しています)。

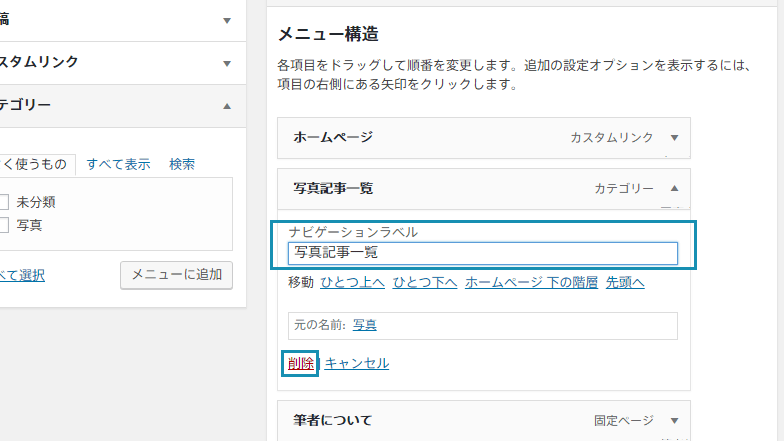
また、メニューに実際に表示されるテキストは「ナビゲーションラベル」で変えられます(元の名前は変わらず、メニュー上の表記だけ変えられます)。たとえば上の例では、「写真」というカテゴリのリンクをメニューに追加しましたが、メニュー上の表記は「写真記事一覧」としてみました。
その下にある[削除]をクリックすると、メニューから項目を外すことができます。

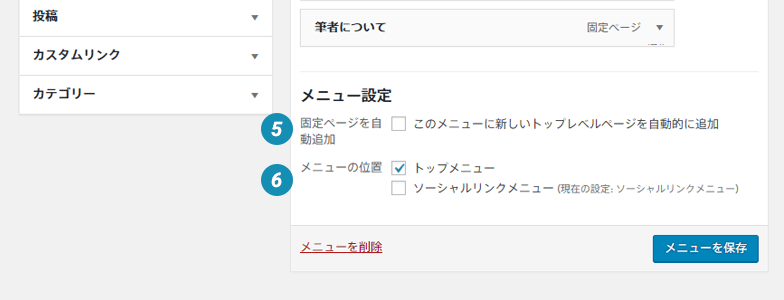
さらに、メニュー設定にある5は、チェックをいれると、固定ページを追加したときに自動的にこのメニューにリンクを追加してくれます。自動での追加は便利ですが、運用するうえでは手動で追加したほうが安心です。
最後の6は、どの位置にこのメニューを表示するかを選ぶためのチェックボックスです。メニューに複数対応しているテーマでは、どの「位置」にこのメニューを表示するか選ぶ必要があります。上にある[位置の管理]と同じ機能です。

これで、自由にメニューをカスタマイズすることができるようになりました。
カスタムリンクを使えば、URLとラベルを使ってどのようなリンクでも作ることができます。Twenty Seventeenではこの機能を使って、各ソーシャルメディアへのリンクメニューを実現しています。サイト内のメニューだけでなく、外部へのリンク群として応用しているわけですね。
おわりに
固定ページの追加と、メニューを有効化し、リンクを入れたり並べ替えたりする方法についてみてきました。ここまでくると、より一層Webサイトらしくなってきましたね。
以下のチェック項目で、理解度を確認しておきましょう。
- 新しく固定ページを追加することができる
- メニューをテーマに表示することができる
- メニューに固定ページのリンクを表示することができる
- メニューにカテゴリや外部サイトへのリンクを表示することができる
さて、次回はサイドバーとウィジットについてみていきます。ウィジットは奥が深いので、少し長めに解説していきたいと思います。
つづけて読む
この記事には続きがあります。
ぜひ合わせて読んでみてください!

助けてください!固定ページを昨日まではトップページとして表示していたのに今、投稿がトップページになっています。今日やった作業が悪かったのでしょうか?Googleのクロールに来てもらえるようにドメインをGoogleに登録してサーバーからサイトマップを送りました。
そしたらおかしくなってしまいました。
buddypressというのがしきりに固定ページが登録されていませんといってくるのですが、やり方がわからないので停止しましたが、同じことです。宜しくお願い致します。