041
ナビゲーションメニューに、ドロップダウン形式のサブメニューをCSSのみで実装する
Library
ナビゲーションメニューには階層構造をつけることで、サブメニューを作成できます。サブメニューをウェブサイトで表示する一つの手段として、親となるメニューにマウスオーバーしたときに子のメニューを表示する「ドロップダウン」がしばしば用いられます。ドロップダウンメニューはjQueryなどのスクリプトを用いて実現されることが多いですが、このライブラリではCSSのみで簡単に実現してみたいと思います。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
ナビゲーションメニューにサブメニューを追加する
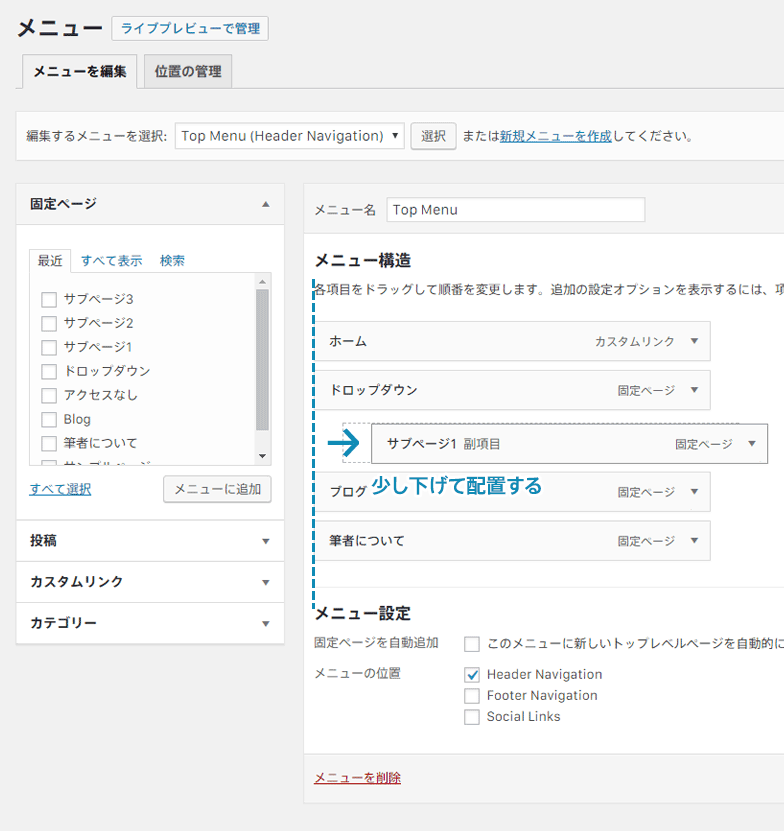
管理画面の[外観]→[メニュー]に移動します。

サブメニューを追加するには、項目をマウスでつかんでドラッグし、ドロップするときに少し頭を下げて配置します。これだけでサブメニューを実現することができます。
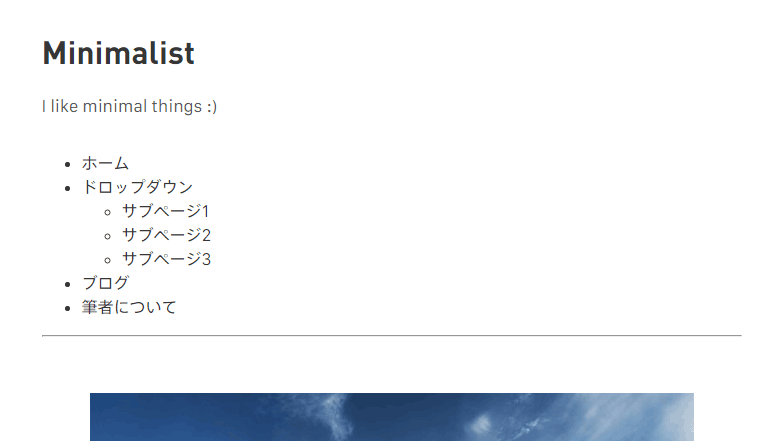
これをそのままwp_nav_menu()を使用して表示すると、次のようなリスト形式で表示されます。

それぞれにリンクがついていますので、メニューとしてはこのままでも十分機能しますが、今回はこれをドロップダウンリストに変更してみます(サブメニューに対応しているテーマなら、何もしなくてもきちんとドロップダウン形式などで表示してくれます)。
管理画面にメニューがないとき
ナビゲーションメニューはデフォルトの状態で有効になっていません。register_nav_menu()などを用いて有効化する必要があります。詳しくはこのライブラリを参照してください。
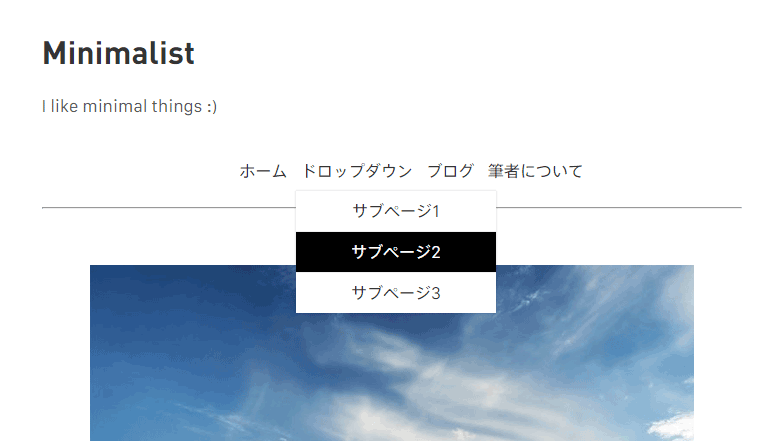
CSSでドロップダウンリストに変更する
CSSの:hover疑似セレクタを使えば、「親のメニューにマウスオーバーしたときにサブメニューを表示する」ということを実現できます。

CSSでこれを実現するために注目すべきなのは、次の2点です。
- サブメニューを持っている親メニューには、
.menu-item-has-childrenというクラスが付与される - サブメニューは、
.sub-menuというクラスが付与される
従って以下のようにすればよいだろうということが想像できます。
/* 初期状態でサブメニューを非表示にしておく */
.sub-menu {
display: none;
}
/* 子を持つ親メニューにマウスオーバーしたとき、サブメニューを表示する */
.menu-item-has-children:hover .sub-menu {
display: block;
}.sub-menu自体はpositionをabsoluteにすることで浮かせてしまい、親メニューの下に配置すればよさそうですね。
以下ドロップダウンを実現するためのCSSの一例です。
.menu {
text-align: center;
}
/* 親メニューをinline-blockにしてセンターに配置 */
.menu > .menu-item {
display: inline-block;
padding: .5em .3em;
}
/* リストの記号を消去 */
.menu-item {
list-style-type: none;
}
/* サブメニューをabsoluteにするため、親メニューをrelativeに */
.menu-item-has-children {
position: relative;
}
/* 親メニューにマウスオーバーしたときにカーソルを変更 */
.menu-item-has-children:hover {
cursor: pointer;
}
/* 子を持つ親メニューにマウスオーバーしたときサブメニューを表示 */
.menu-item-has-children:hover .sub-menu {
display: block;
}
/* サブメニューをabsoluteにして親メニューの下に配置。スタイルは適宜調整してください */
.sub-menu {
display: none;
position: absolute;
top: 100%;
left: 0;
width: 200px;
background: white;
box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.2);
padding: 0;
}
/* サブメニューの境目をわかりやすくするため、一番下の項目以外下線を引いた */
.sub-menu > .menu-item:not(:last-child) {
border-bottom: 1px solid #eee;
}
/* サブニューのリンクタグをmenu-itemの大きさと合わせ、クリックしやすいようにした */
.sub-menu > .menu-item a {
display: inline-block;
width: 100%;
height: 100%;
padding: .5em 0;
}
/* サブメニューにマウスオーバーしたときリンクの背景色とテキストカラーを変更 */
.sub-menu > .menu-item a:hover {
background: black;
color: white;
}それぞれの意味についてはコメントを参照してください。

Comment