019
投稿一覧ページにページ番号付きのリンク(ページネーション)を追加する
Library
記事の一覧は、デフォルトの状態で10件まで表示されます。2ページ目や3ページ目にアクセスするためのページ番号付きリンク、ページネーションを追加するにはthe_posts_pagination()を使用します。単に次のページ・前のページへのリンクを追加するだけなら、the_posts_navigation()を使用してください。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
ページ番号付きリンクでページネーションを実装する

ページ番号付きリンクとは、記事一覧ページの下部でよく見る、ページ番号が付いたリンクのことです。WprdPressではデフォルトで1ページあたり10件記事が表示されますので、2ページには11件目から20件目までの投稿が、3ページには21件目から30件目までの投稿が表示されることになります。
実装が難しそうに思えますが、WordPressではthe_posts_pagination()を使って簡単に実装することができます。
<?php the_posts_pagination(); ?>この関数は中でpaginate_links()を読んでおり、以前はこれをそのまま使用していました。こちらの方がより詳細に出力をカスタマイズできるのですが、パラメータが多く扱いにくいので、the_posts_pagination()の使用をおすすめします(機能としては十分です)。
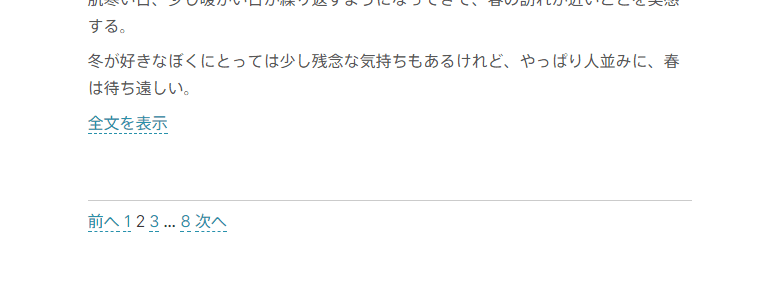
実行すると、次のような出力を得ることができます(実際には読み上げ用のテキストも表示されます)。

1行書くだけで、簡単にページネーションを実現できるので非常に便利ですね。ただし、1ページの最大記事数(デフォルトでは10)を超えていないと何も出力されませんので注意してください。確認の際は1ページの記事数を管理画面の[設定]→[表示設定]の[1ページに表示する最大投稿数]を少なめにしておくとよいでしょう。
この関数は次のようなHTMLを出力します。
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="http://localhost/minimalist/">前へ</a>
<a class="page-numbers" href="http://localhost/minimalist/">1</a>
<span class="page-numbers current">2</span>
<a class="page-numbers" href="http://localhost/minimalist/page/3/">3</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost/minimalist/page/8/">8</a>
<a class="next page-numbers" href="http://localhost/minimalist/page/3/">次へ</a>
</div>
</nav>自動でクラスも付与されるので、適宜CSSでスタイリングしてください。
Screen Reader Textを非表示にする
Screen Reader Textについてはこのライブラリを参照してください。下のようなCSSを用いて非表示にします。
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}リンクをカスタマイズする
the_posts_pagination( $args )は配列形式で次のようなパラメータを取ります。
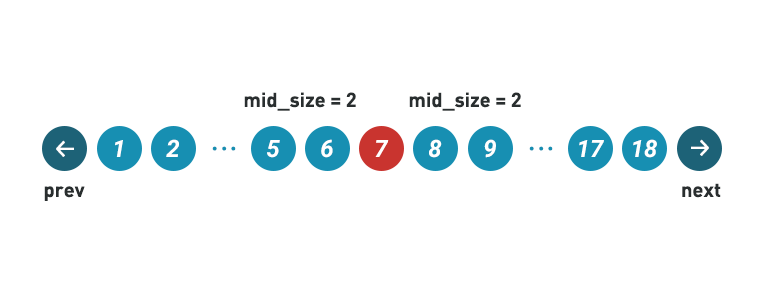
mid_size | 現在選択されているページ番号の周囲に何ページ表示するかを決める(詳しくは下を参照)。初期値は1 |
|---|---|
prev_text | 前のページへ遷移するためのリンクに使われる文字列。初期値は「前へ」 |
next_text | 次のページへ遷移するためのリンクに使われる文字列。初期値は「次へ」 |
screen_reader_text | 読み上げ用のテキスト。初期値は「投稿ナビゲーション」 |
これらを用いてページネーションをカスタマイズしてみましょう。
表示されるページ番号の数を変更する

上の図のように、mid_sizeは現在のページの周囲に何ページ分リンクを表示するかを決めるパラメータです。次のようにして、それぞれのサイズを変更することができます。
<?php
the_posts_pagination( array(
'mid_size' => 2,
) );
?>前後へのリンクに表示する文字列を変更する
前後へのリンクに表示されるテキストは、デフォルトで「« 前へ」「次へ »」となっていますので、これを変更してみましょう。
<?php
the_posts_pagination( array(
'prev_text' => '<',
'next_text' => '>',
) );
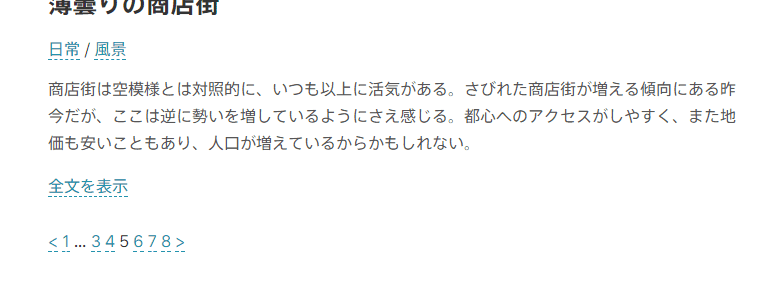
?>「<」と「>」という記号だけにしてみました。結果は以下のようになります。

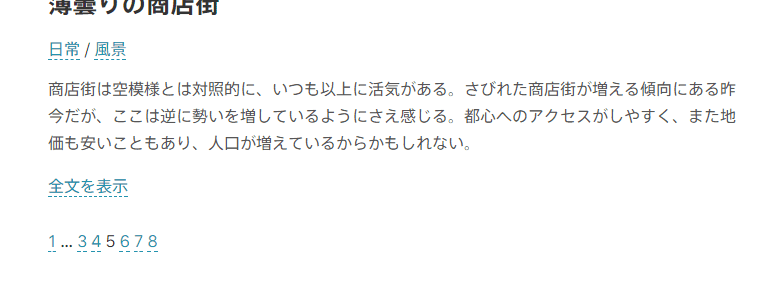
前後のページへのリンクを非表示にする
ページ番号だけでよい場合は、前後のリンクを非表示にしたくなると思います。
<?php
the_posts_pagination( array(
'prev_text' => '',
'next_text' => '',
) );
?>

Comment