015
投稿に付けたタグを出力する / タグの出力形式を変更する
Library
投稿に付けたタグの一覧を表示するにはthe_tags()を使用します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
投稿に付けたタグを出力する
投稿に付けたタグを出力するには次のようにします。
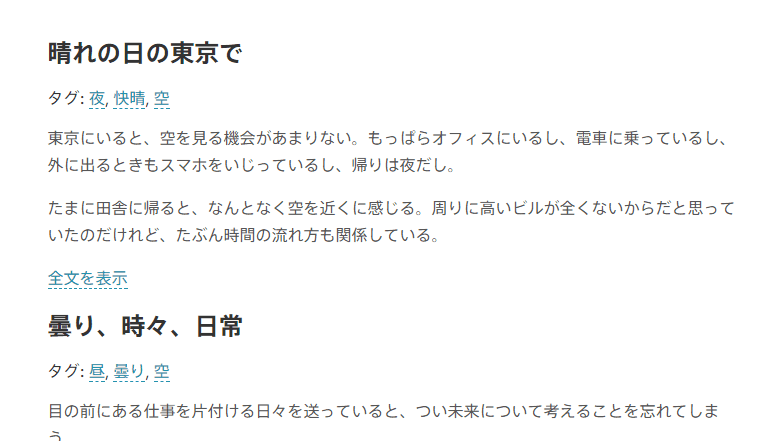
<?php the_tags(); ?>この関数はWordPressループの中でしか使えません。実行すると、たとえば次のようになります。

出力結果を見るとわかりますが、デフォルトのままだと「タグ:」というラベルが先頭につき、それぞれのタグは「,(コンマ)」で区切られます。
タグの出力形式を変更する
the_tags()は次のような引数を取ります。
テンプレートタグ
the_tags( $before, $sep, $after )
現在の投稿に付けられたタグの一覧をリンク付きで表示する。
$before | タグ一覧の前に表示する文字列。日本語環境での初期値は「タグ:」、英語では「Tags:」となる |
|---|---|
$sep | タグを区切る文字列。初期値は','なので、コンマで区切られる |
$after | タグ一覧の後に表示する文字列。デフォルトでは何も表示しない |
タグのラベルと区切り文字を変更する
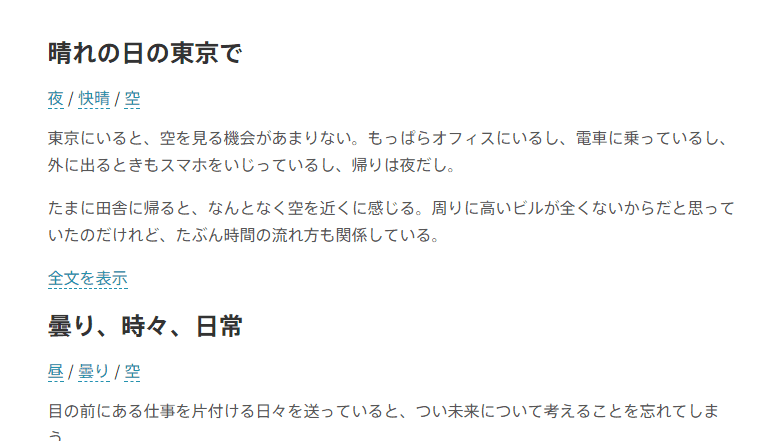
$beforeと$sepを変更することで出力形式を修正することができます。たとえば次のようにすると「タグ:」という文字を出力せず、かつ各タグの間をスラッシュで区切って表示することができます。
<?php the_tags( '', ' / ' ); ?>この結果は次のようになります。

なお、投稿にタグが付けられていない場合、この関数は何も出力しません。
タグの前に画像(アイコン)を出力する
タグの前に画像を表示しようと考えたとき、最初に思いつくのは次のように<img>を配置する方法でしょう。
<img src="..."><?php the_tags( '', ' / ' ); ?>投稿に必ずタグが付く場合は問題になりませんが、タグのついていない投稿が存在する場合は、画像だけが表示されてしまいます。そこで、次のようにすると、タグがある場合は画像が表示され、そうでない場合は何も出力しないように実装できます。
<?php
$before = '<img src="' . get_template_directory_uri() . '/images/tag.png">';
the_tags( $before, ' / ' );
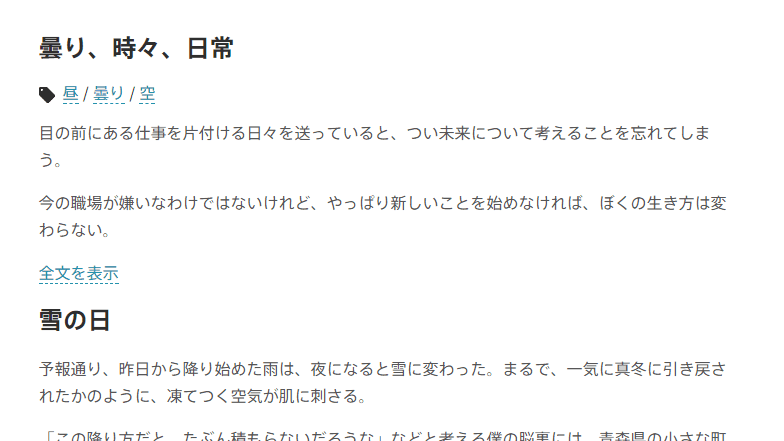
?>2行目はタグのアイコンがテーマディレクトリの中の、imagesフォルダに入っていることを前提としています。環境に合わせて適宜書き換えてください。
この処理を実行すると、下の画像のようになります。タグが付いている場合はアイコンとその一覧を表示し、タグが付いていない場合は何も表示しないという意図をうまく実現できていることがわかります。


Comment