029
投稿(記事)を分割して、投稿内にページ番号を出力する
Library
投稿のテキストエディターで<!--nextpage-->と入力すると、記事を複数ページに分割することができます。分割したページへのリンクを出力するには、wp_link_pages()を使用します。
| 用例 |
|
|---|---|
| 関連 | |
| Codex |
投稿を分割するためのタグを挿入する
1つの投稿を複数のページに分割するためには、<!--nextpage-->クイックタグを挿入します。

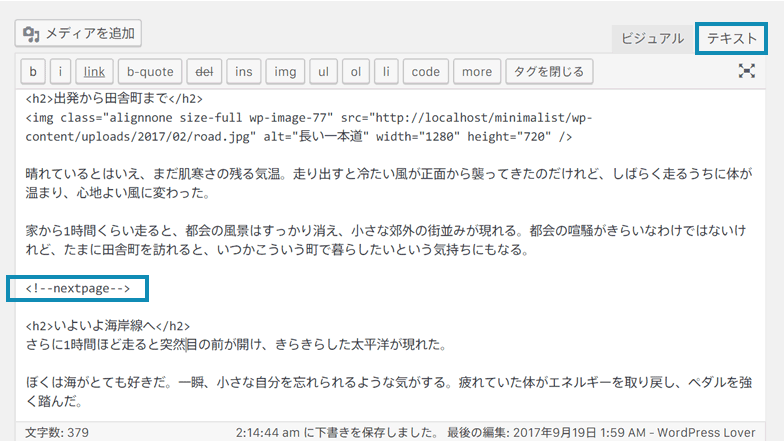
投稿ページでテキストタブを押して、次のように記載すると投稿を分割できます。
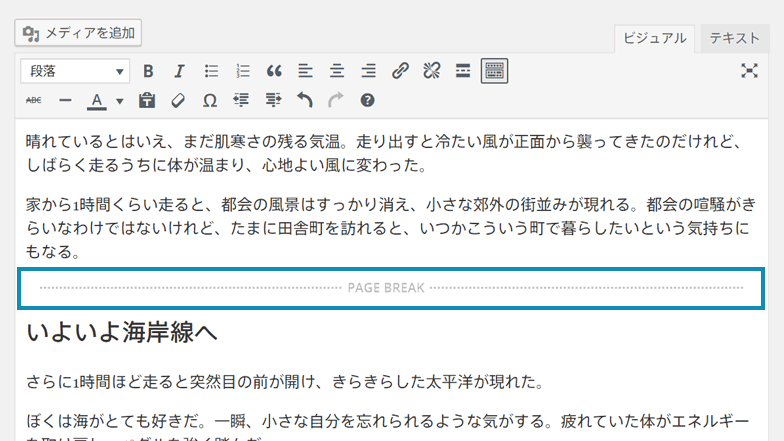
<!--nextpage-->ハイフンの後に空白を挿入するとうまくいきませんので注意してください。ビジュアルエディタにもどると、このタグは次のように見えるはずです。

<!--nextpage-->タグは1つの投稿にいくつでも追加することができます。
分割したページにアクセスするためのリンクを挿入する
記事を分割すると、分割以降の内容は表示されなくなります。分割以降の内容を表示するためには、ページネーションを表示する必要があります。
<?php wp_link_pages(); ?>この関数はWordPressループの中でしか使えません。実際にはsingle.phpなどの個別ページテンプレートで、次のようにして使うことになるでしょう。
<?php while( have_posts() ) : the_post(); ?>
<article <?php post_class(); ?>>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</article>
<?php wp_link_pages(); ?>
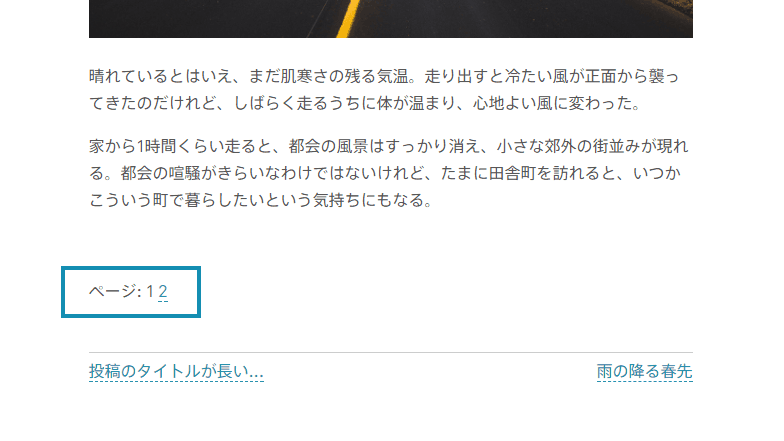
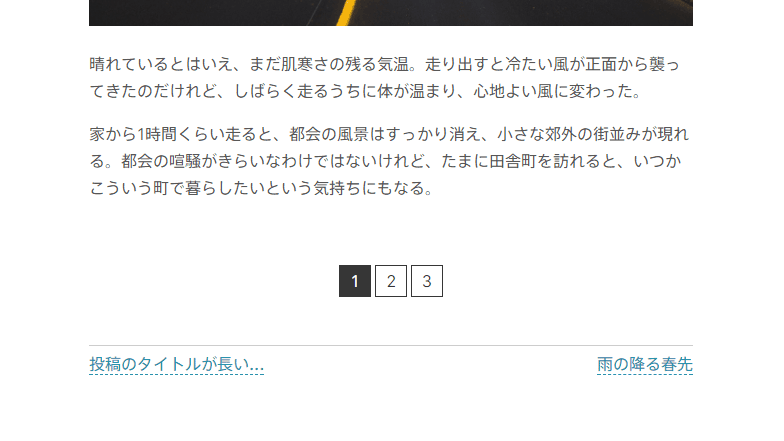
<?php endwhile; ?>この処理により、たとえば次のような表示を得ることができます。

「ページ:」という文字と、分割したページへのリンクが自動で生成されます。実際のHTMLは次のようになります。
<p>
ページ: 1 <a href="http://localhost/minimalist/sunset-seashore/2/">2</a>
</p>最低限の要素しか出力されませんので、実践では必要なタグやクラスを挿入する必要があります。
リンクをカスタマイズする
wp_link_pages()は、配列形式で多くのパラメータを設定することができます。
テンプレートタグ
wp_link_pages( $args )
分割された投稿において、それぞれのページにアクセスするためのリンクを出力する。
$args | リンクの出力をカスタマイズするためのパラメータ |
|---|
$argsには次のようなパラメータを設定することができます。
'before' | リンクの前に表示する文字列。日本語環境下のデフォルトは「<p>ページ: 」、英語では「<p>Pages: 」 |
|---|---|
'after' | リンクの後に表示する文字列。デフォルトは「</p>」 |
'link_before' | リンクのために表示されるテキストの前の文字列。たとえばページ番号の前に表示するための文字列。デフォルトでは空文字列。 |
'link_after' | リンクのために表示されるテキストの後の文字列。たとえばページ番号の後に表示するための文字列。デフォルトでは空文字列。 |
'next_or_number' | 「次ページへ」のようなテキストで表示するか、あるはページ番号で表示するか。
|
'separator' | ページ番号を何で区切るか。'next_or_number'で'number'を設定している場合に有効 |
'nextpagelink' | 次のページへのリンクに使用する文字列。'next_or_number'で'next'を設定している場合に有効 |
'previouspagelink' | 前のページへのリンクに使用する文字列。'next_or_number'で'next'を設定している場合に有効 |
'pagelink' | ページ番号に使用するフォーマット。%がページ番号に置き換わるので、たとえば<span>%s</span>などと設定することができる。デフォルトは%のみ |
'echo' | 出力するかどうか。デフォルトはtrue |
これらのパラメータを利用して、リンクをカスタマイズしてみましょう。
セパレータを入れる
ページ番号を区切るセパレータを変えてみます。同時に、クラスを適用しないとCSSを当てにくいので、'before'と'after'の値を変更してリンクタグなどを<div>で囲います。
<?php
wp_link_pages( array(
'before' => '<div class="pagebreak-links">',
'after' => '</div>',
'separator' => ' • ',
) );
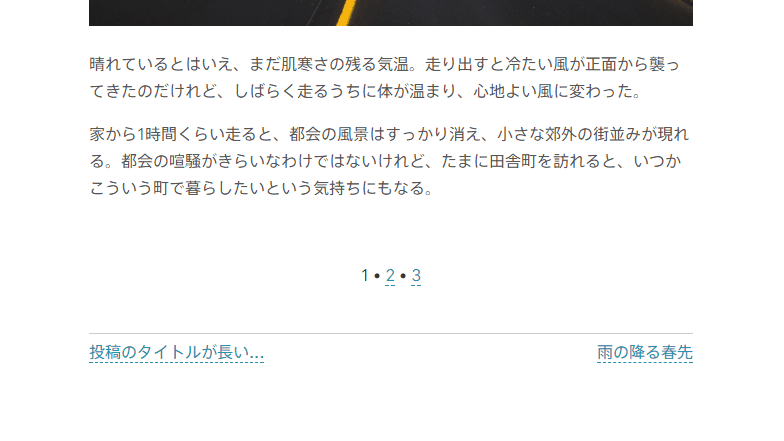
?>これを実行すると、たとえば次のような表示を得ることができます。

なお、CSSで中央揃えなど最低限のスタイルを適用しています。
ページ番号にスタイルを当てる
デフォルトの状態ではページ番号にスタイルを当てることができませんので、次のようにしてクラスを付けます。
<?php
wp_link_pages( array(
'before' => '<div class="pagebreak-links">',
'after' => '</div>',
'pagelink' => '<span class="page-number">%</span>',
) );
?>'pagelink'にHTMLのタグを含めた値を設定します。%は出力される際にページ番号に置き換わります。これを実行すると、たとえば次のようになります。

適宜CSSを適用する必要があります。
「次のページへ」「前のページへ」のテキストリンクにする
ページ番号ではなく、「前のページへ」「次のページへ」などといったテキストによるリンクにするには次のようにします。
<?php
wp_link_pages( array(
'before' => '<div class="pagebreak-links">',
'after' => '</div>',
'separator' => '<span class="pagebreak-separator">•</span>',
'next_or_number' => 'next',
'nextpagelink' => '<span class="nextpage-link">次のページへ</span>',
'previouspagelink' => '<span class="previouspage-link">前のページへ</span>',
) );
?>'next_or_number'を'next'にするとテキストによるリンクに変更することができます。'nextpagelink'と'previouspagelink'を使って、リンクに使われる文字列を変更します。今回はスタイルを適用するためにタグを含めました。
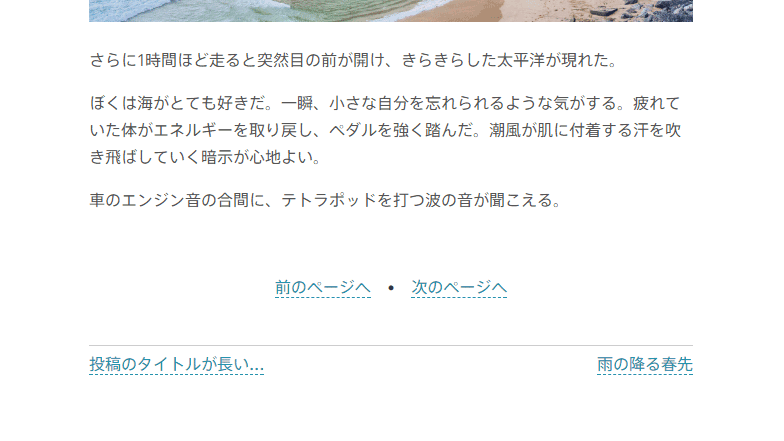
これを実行して適当なスタイルをあてると、次のような出力を得ることができます。

この例ではテキストの間にBull(中黒)を入れていますが、不要な場合は'separator'の部分を削除してください。

Comment